CAVALIER WEB EXPERIENCE
Experimental R&D project using the latest web technologies wins Site of the Year
MY ROLE
Direction, UX, Design, Motion
STUDIO
Your Majesty
GOAL
Cavalier was a web experience to encourage R&D and experimentation. Built on the latest web technologies at the time, including WebGL, SVG animation and 3D WebAudio.
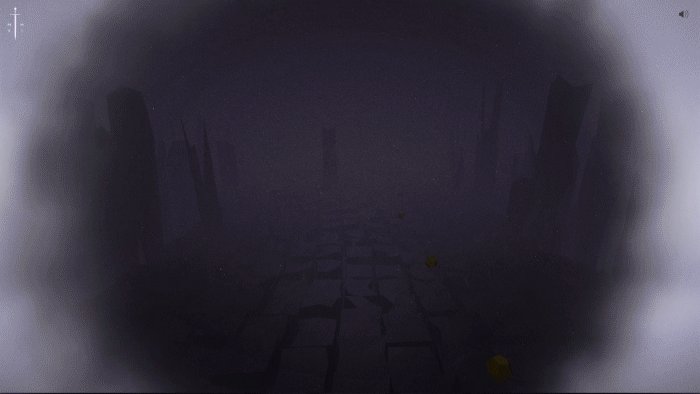
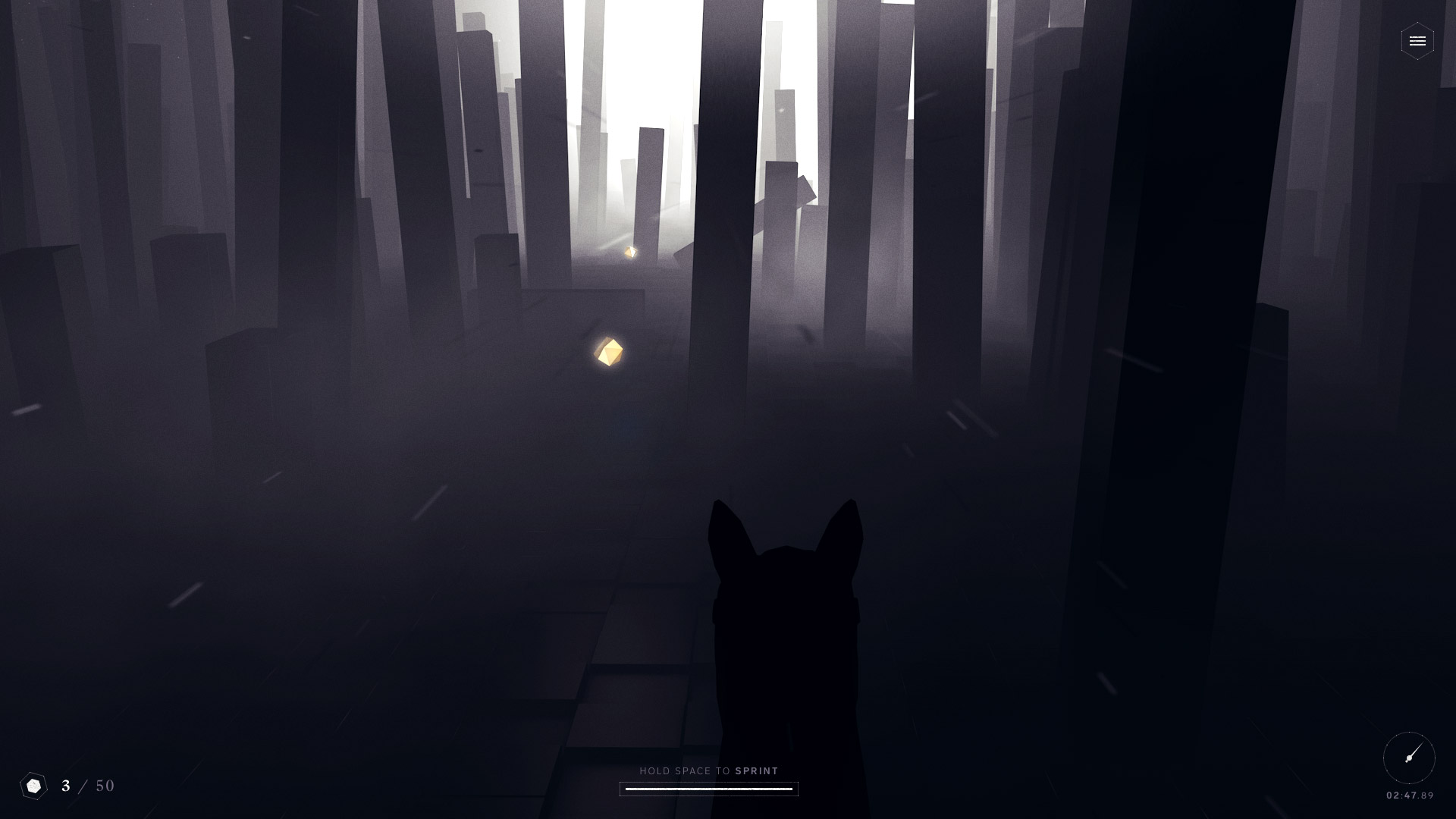
The experience plays on the metaphor of historical challenges, in which you have to reach excellence in order to rise a knight. In the game design we looked for an aesthetic that is very polished and well crafted. You start in a dark mystical scary forest that you have to ride through to reach the castle, this little light spot in the distance, aka Your Majesty.
You (the knight) and your horse, dressed in heavy metal armor, charging through the dirt, dodging trees and branches, demanding the best from yourself, not just challenging the forest and your goal, but also your inner thoughts and fears.

ANIMATIONS
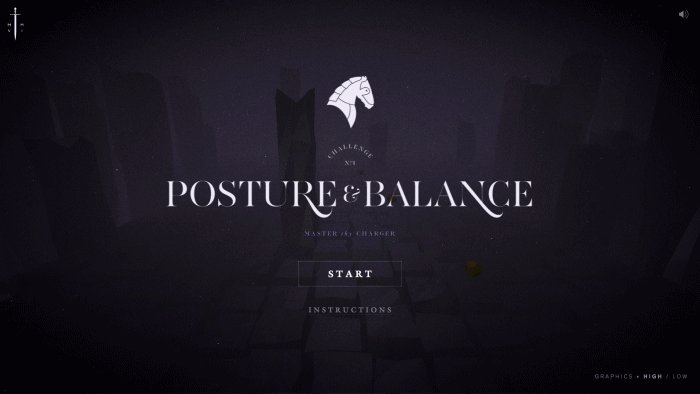
For the logo animations we used a mix of elegant and technical styles, tightly tied to the Your Majesty brand. These animations were created in After Effects and then exported as SVG animations using the bodymovin plugin. SVG animations help to keep file sizes down, browser performance up and they can be used for both regular and retina screens.
The main buttons and page transitions are using smoke like transitions to tie in with the mystery of the scene, and was on its own another technical challenge.



STYLE FRAMES
After we figured out the game narrative, I challenged myself to get back into Cinema 4D and create a couple style frames. Using styleframes made in 3D software helped us to create a good base for our WebGL developers.




PROMO MATERIALS
To promote the game I created a matte painting as a poster and we made a fully 3D animated trailer. All of these elements were made in-house.
The trailer has a similar dark atmosphere as the game start screen. Preparing for battle, creating tension and mystery with close crops of the horse. We didn't want to show too much, so there’s something left to imagine for the user.
SOUND DESIGN
The 3D sound design, which we made in collaboration with Studio Takt, is a big part of the full experience. In the beginning the sound and music go from very mysterious, dark and empty, to more intense, and pushy. And when you are done riding, the music becomes euphoric.
The sounds and music contain a mix of modern influences and medieval times. During the gameplay the sound design provides feedback when certain actions appear, like picking up a gold nugget, hitting a tree, correctly speeding up by hitting the space bar, or even notifying the user when they are running on the left or right side of the game by balancing the sound effects on the left and right audio channels. This gives it a true 3D immersive experience.
To top things off we hired a voice actor to introduce you to the concept of Cavalier and congratulate you at the end with your score results.
LEARN MORE
Recognition
& Awards
AWARDS
FEATURES
CREDITS
Creative Direction by Alvin Groen and Jens Karlsson . Art Direction by Alvin Groen. Technical Direction by Tore Holmberg. Production by Maree Frakes. Design by Alvin Groen. Motion by Jonathan Kinnander and Alvin Groen. Development by Szenia Zadvornykh and Ruud Luijten. Sound & Music by Studio Takt. Voice Acting by David Seys. Copywriting by Karen Sulkis.

