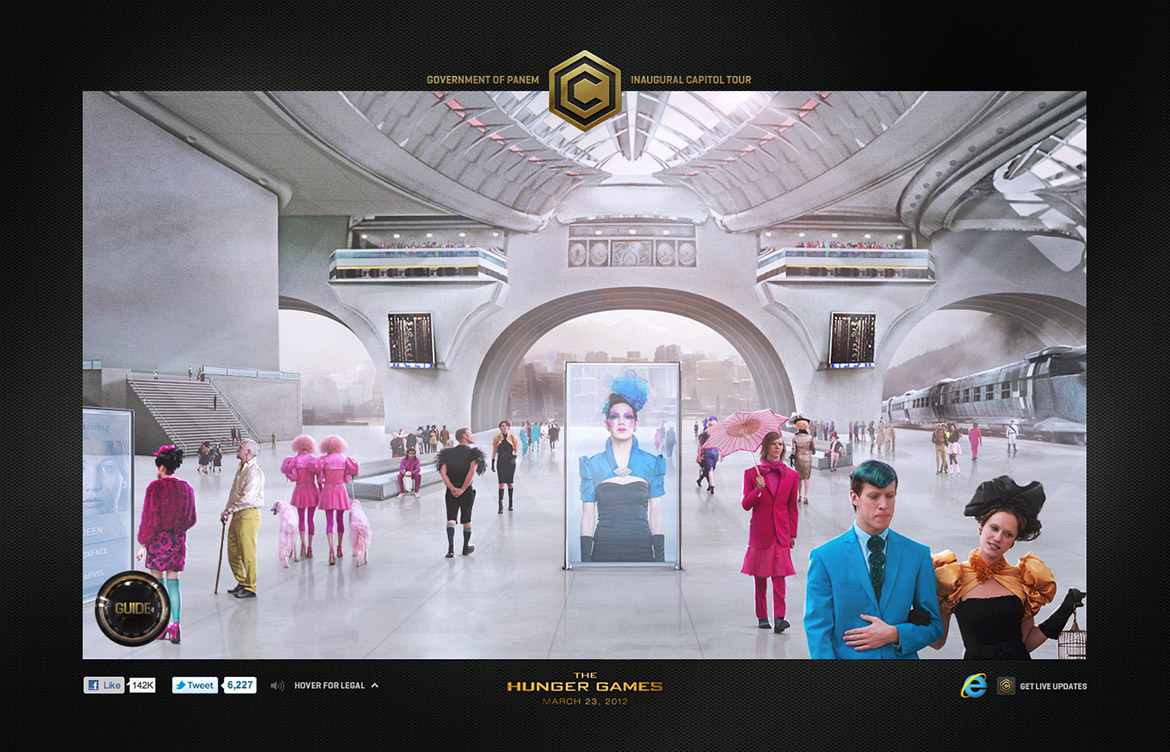
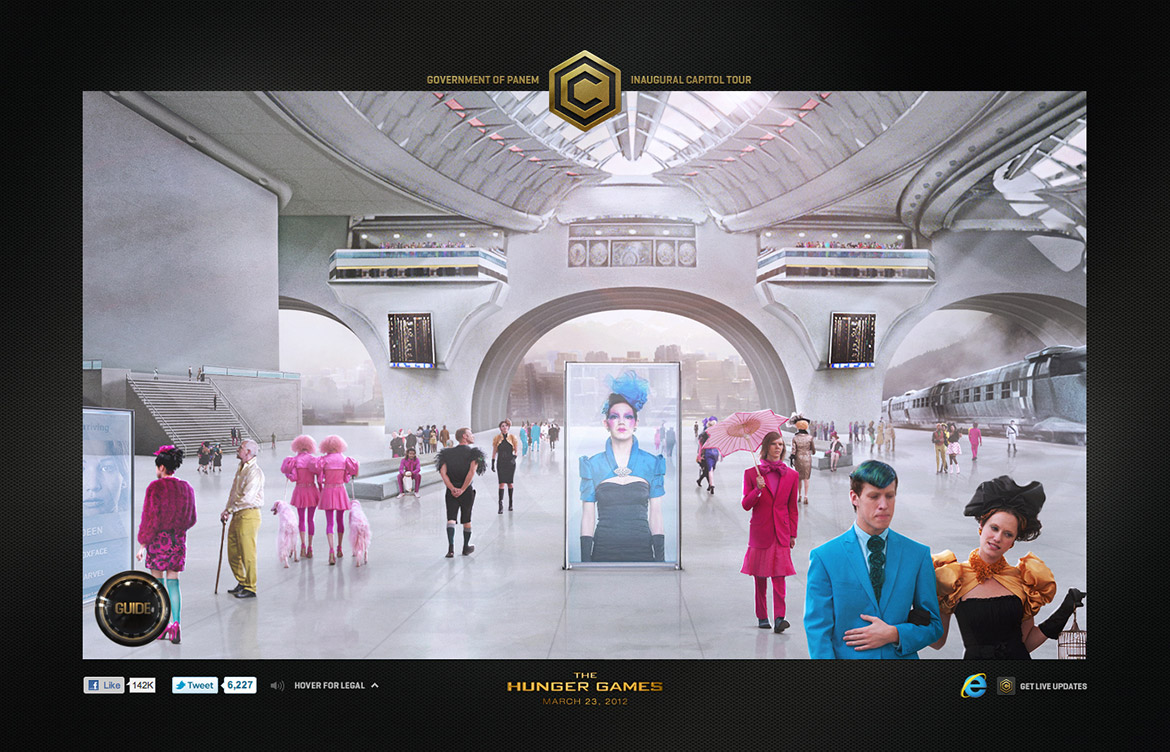
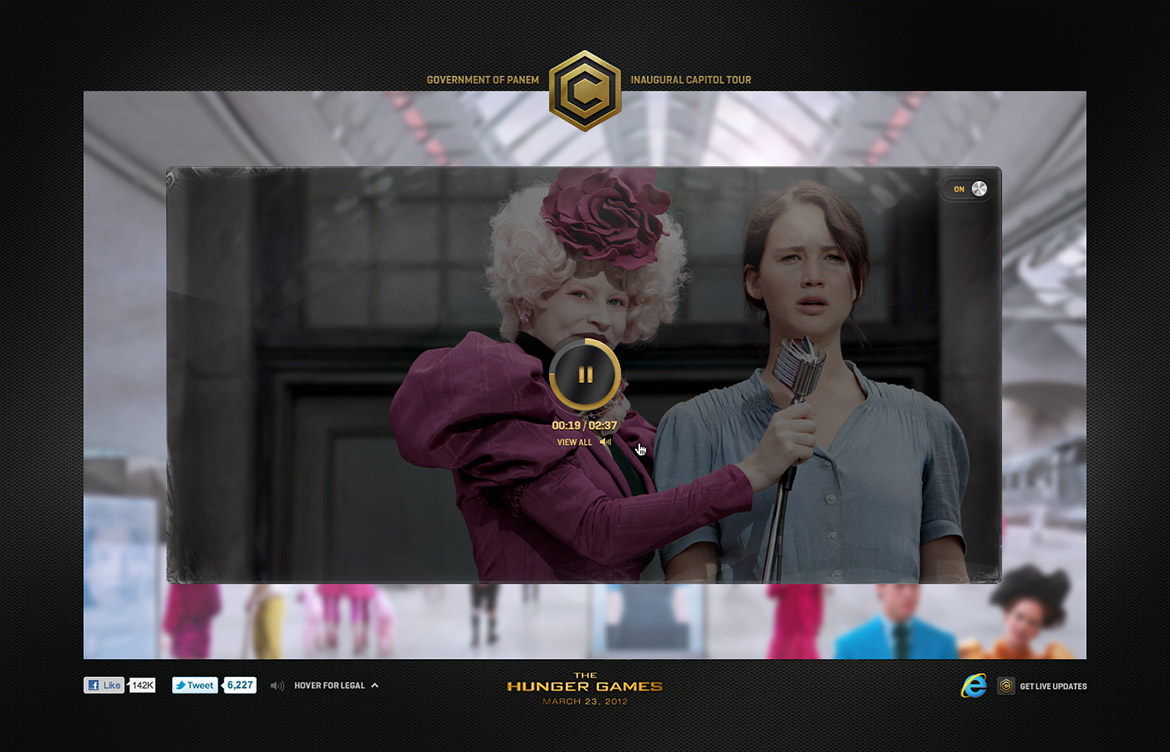
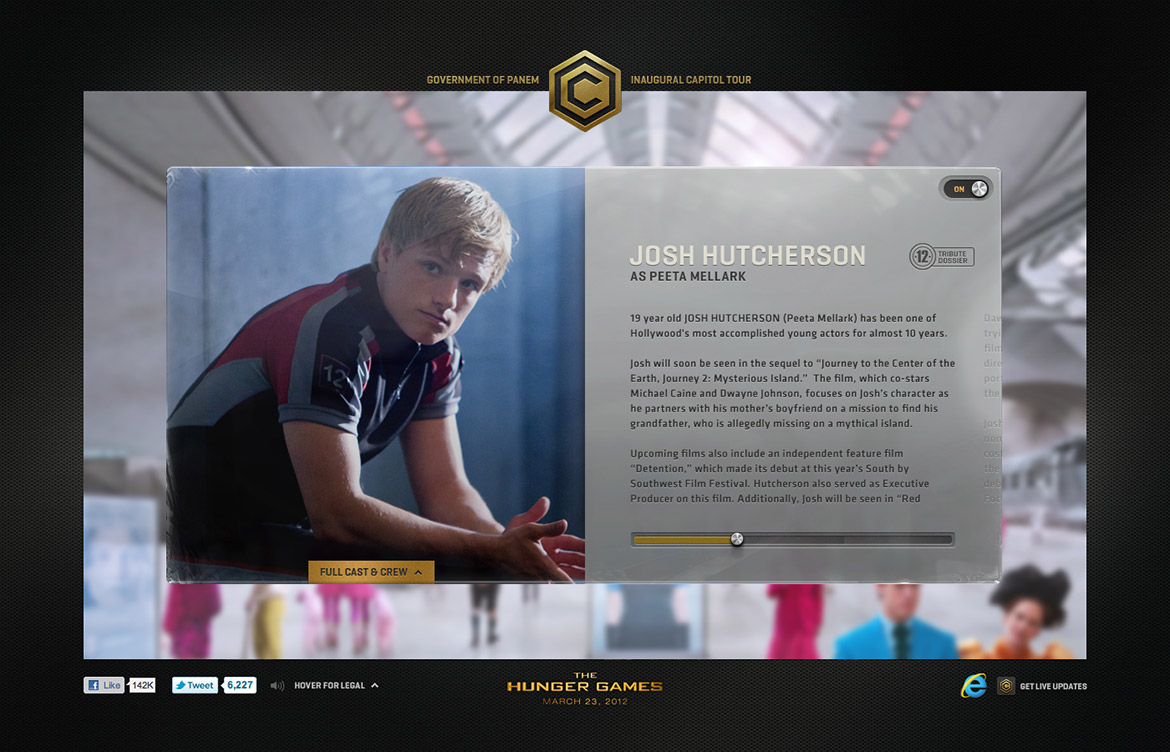
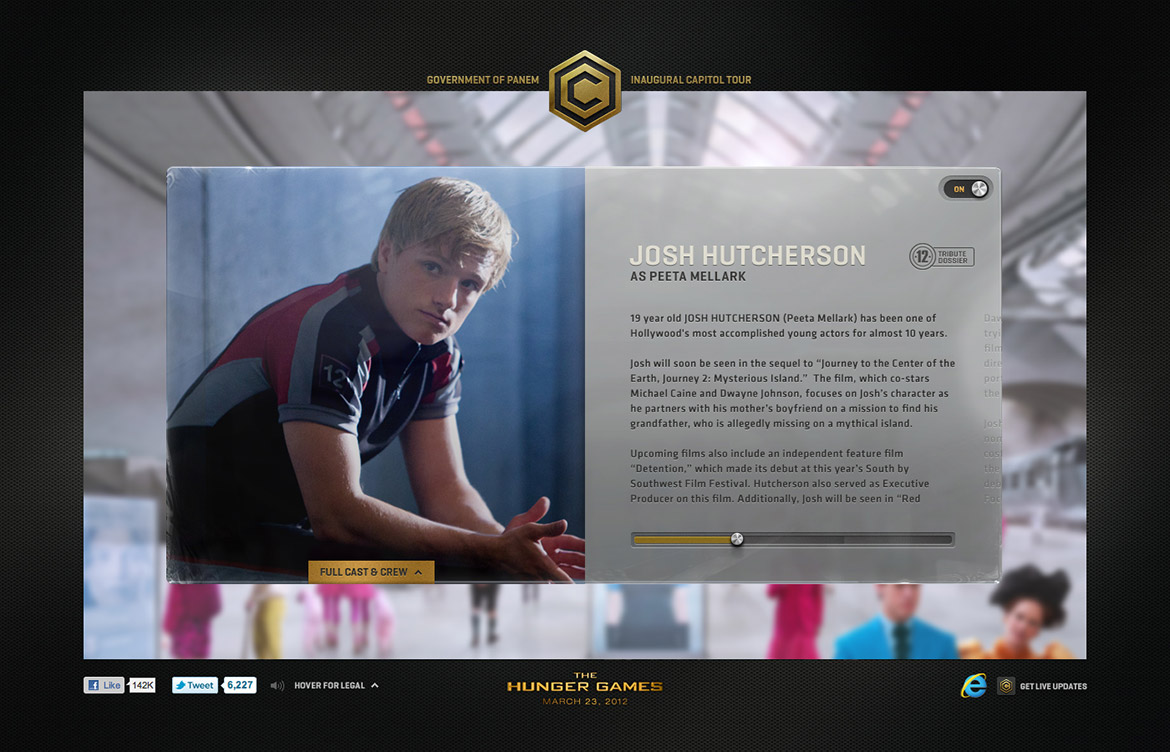
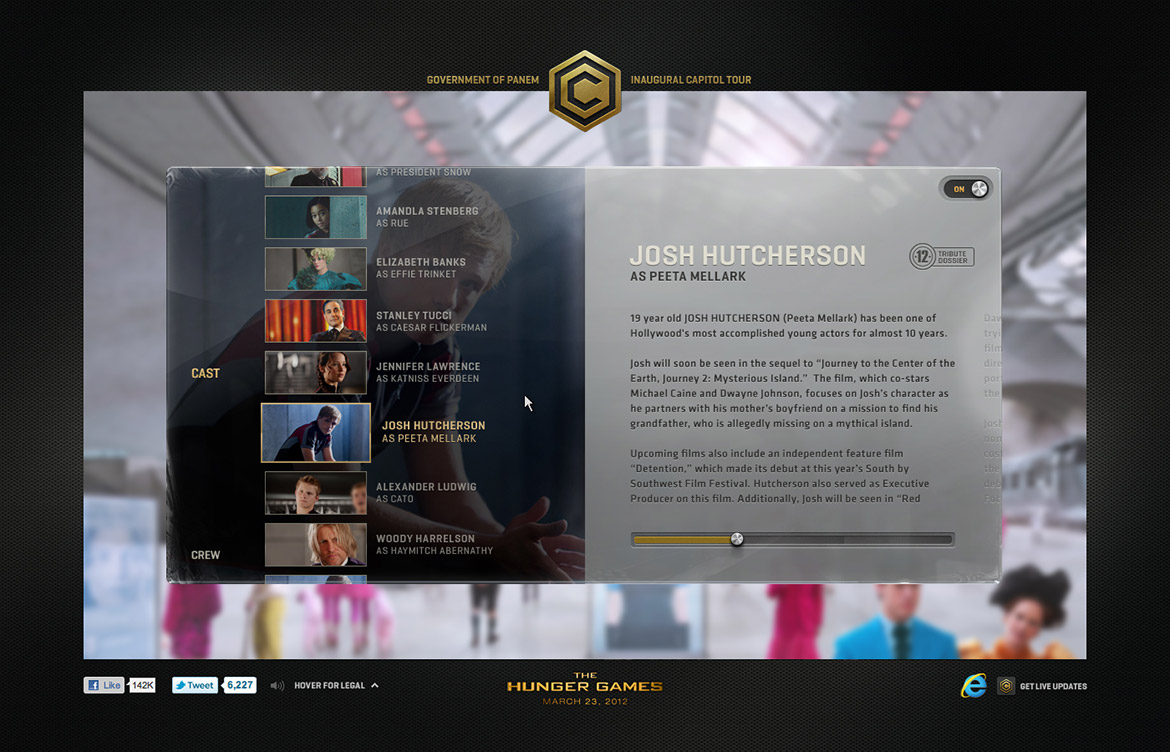
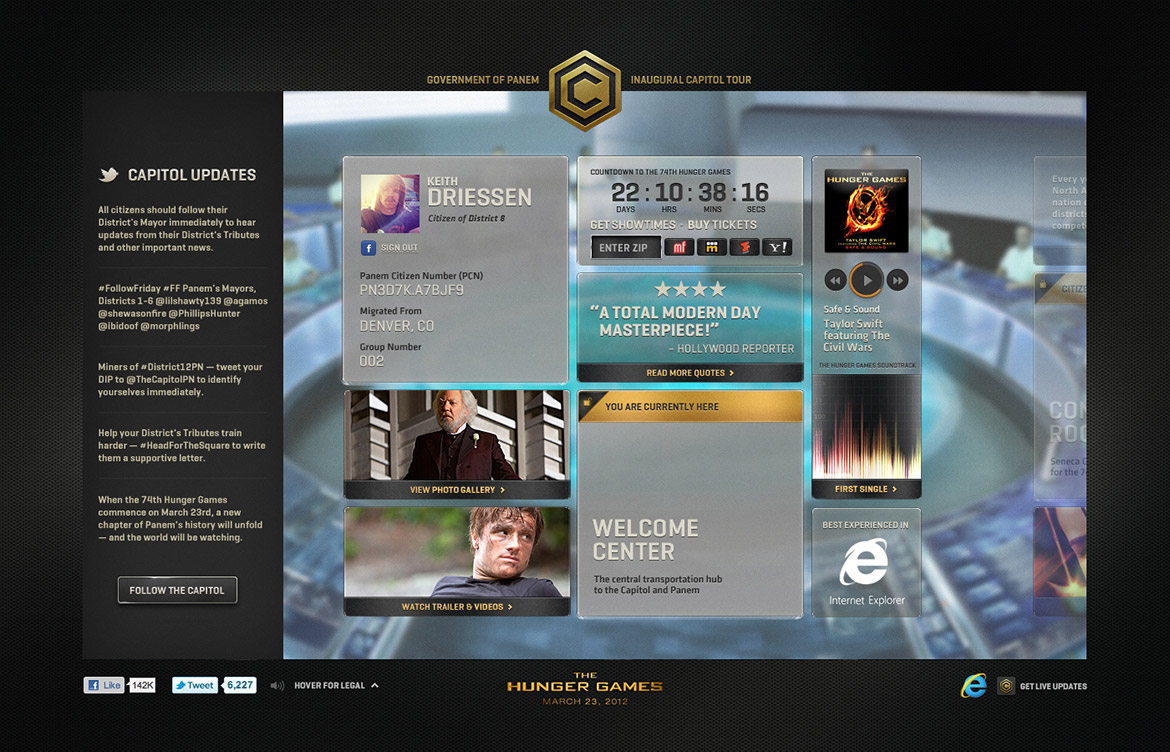
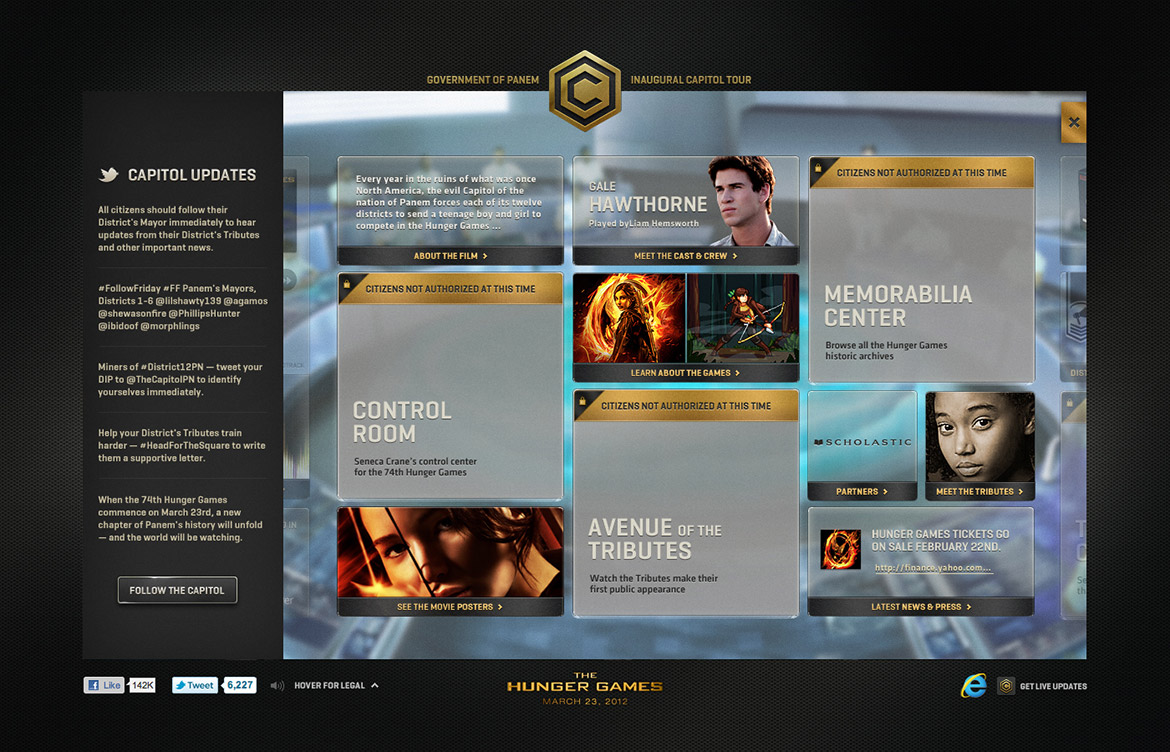
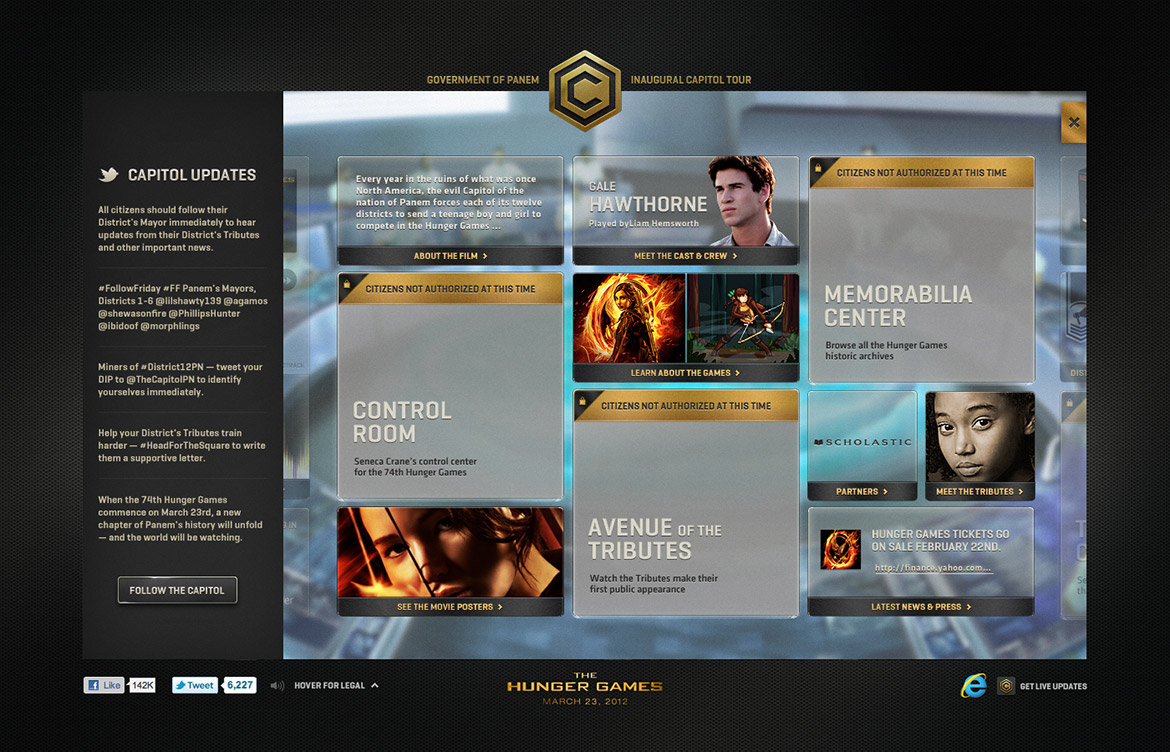
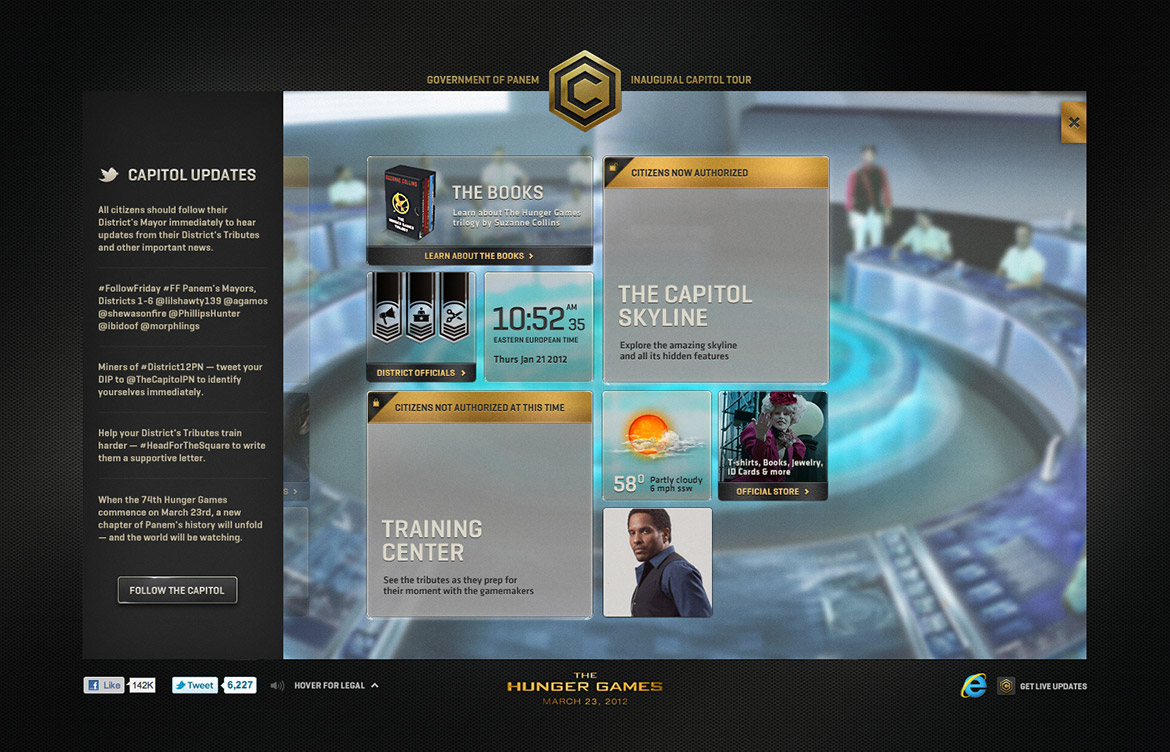
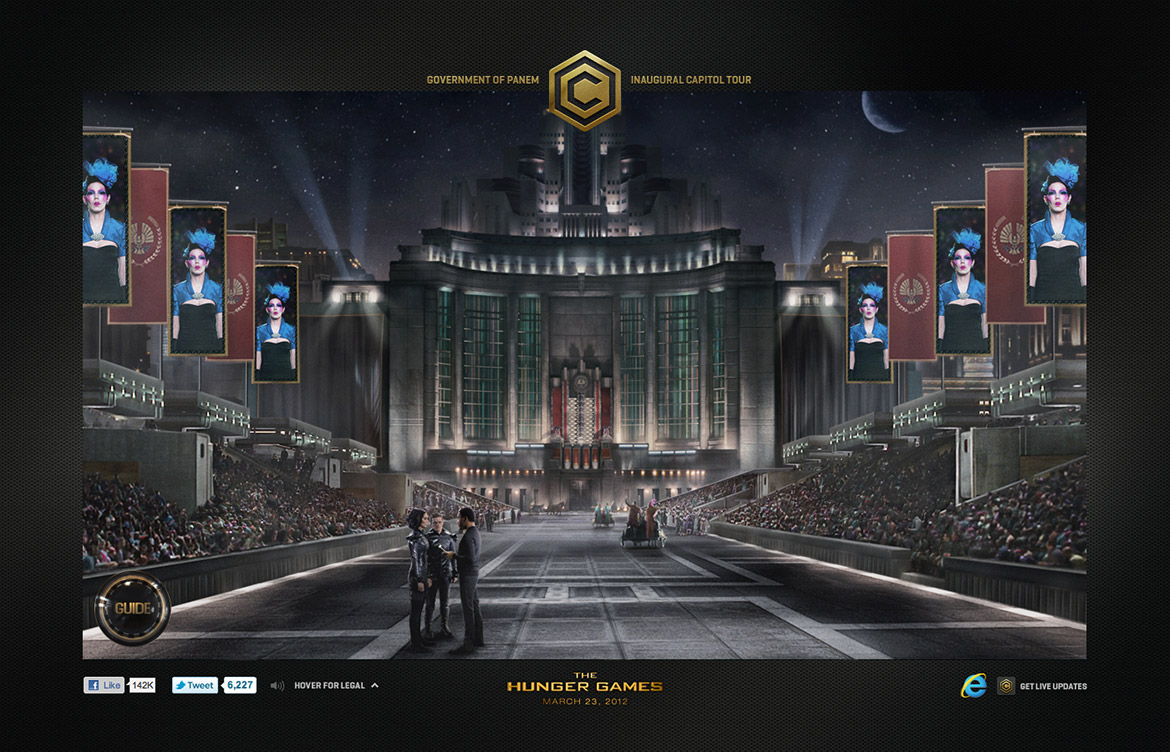
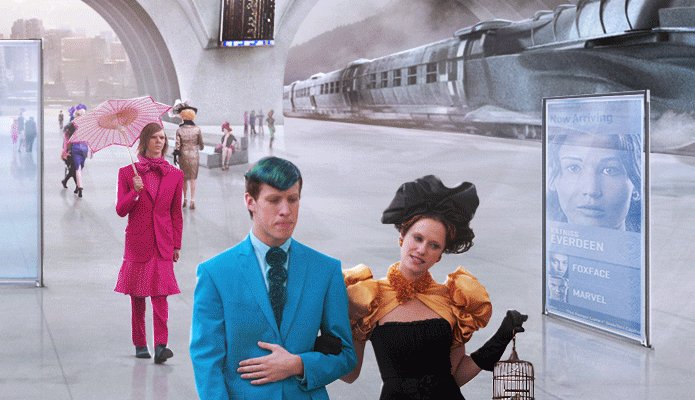
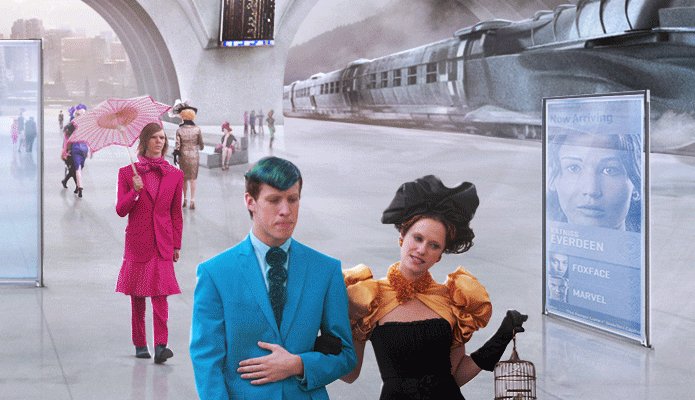
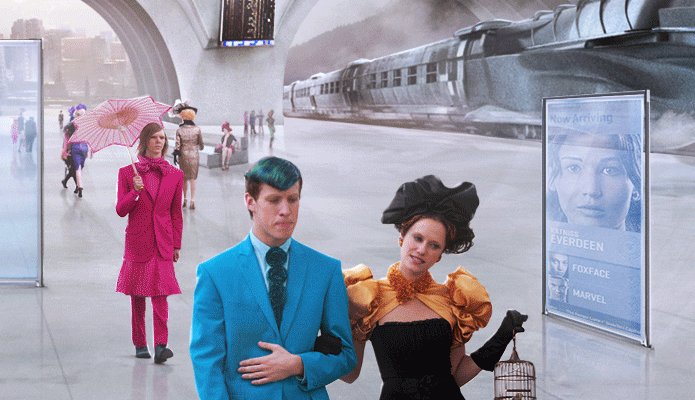
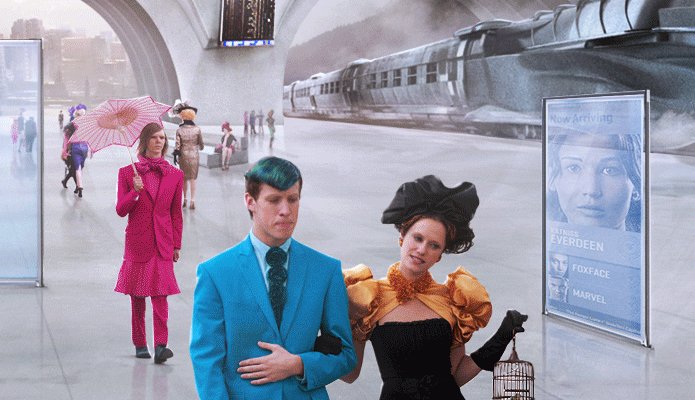
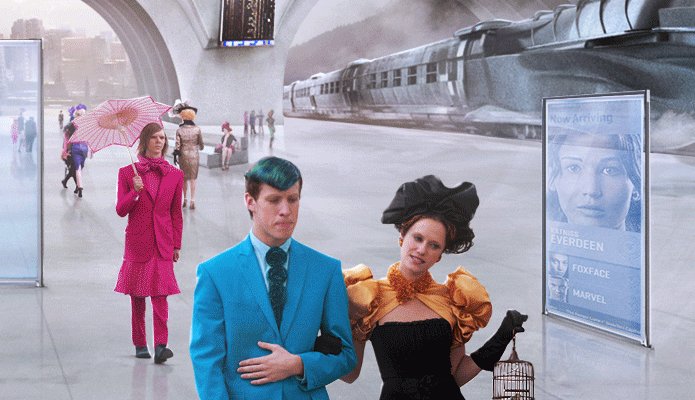
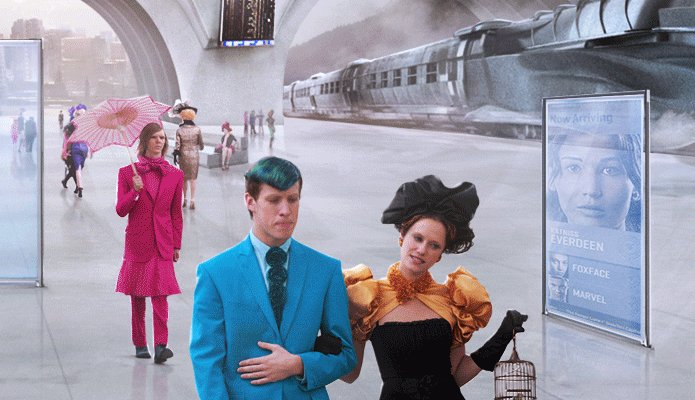
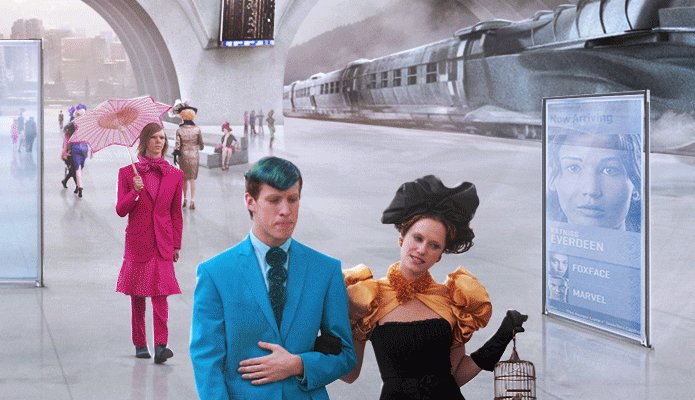
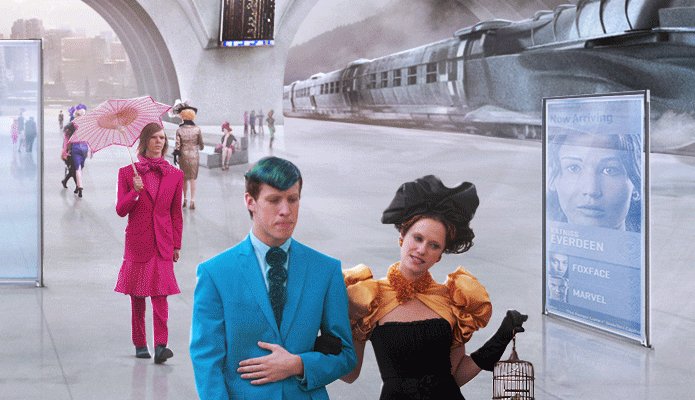
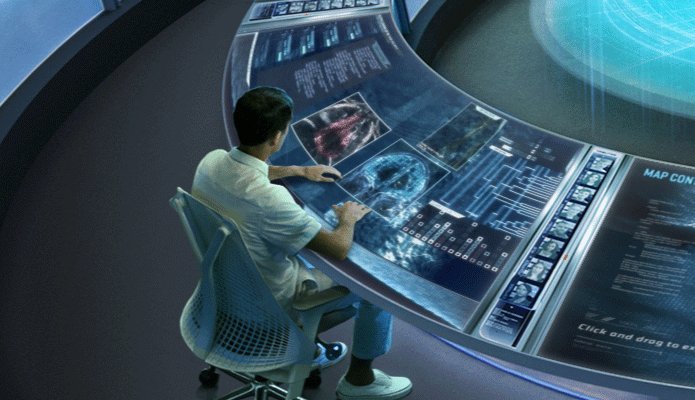
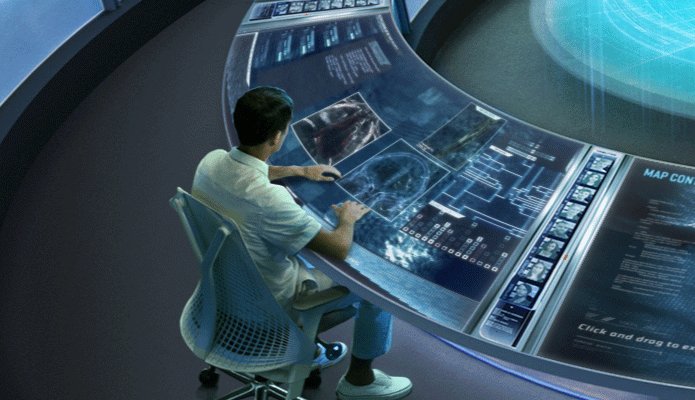
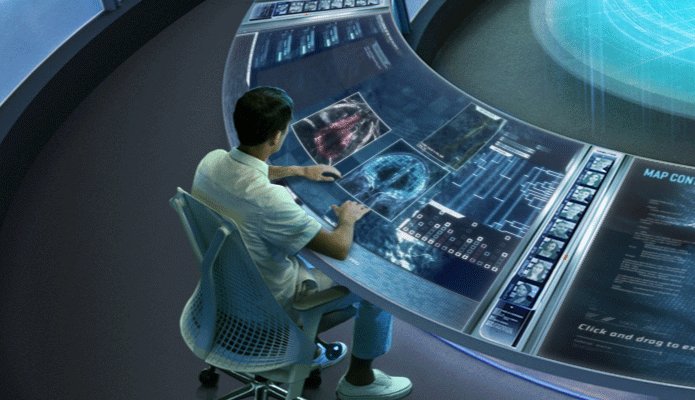
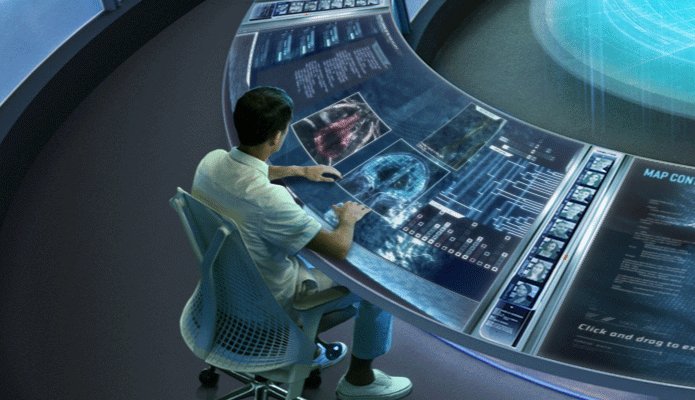
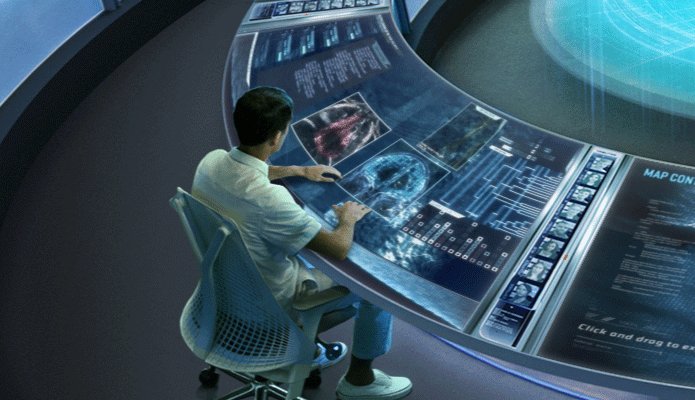
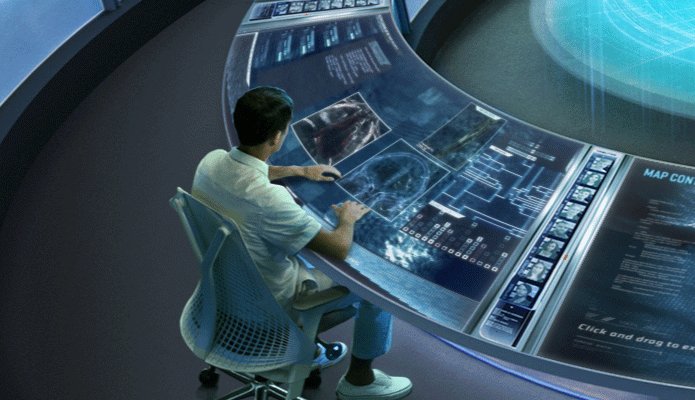
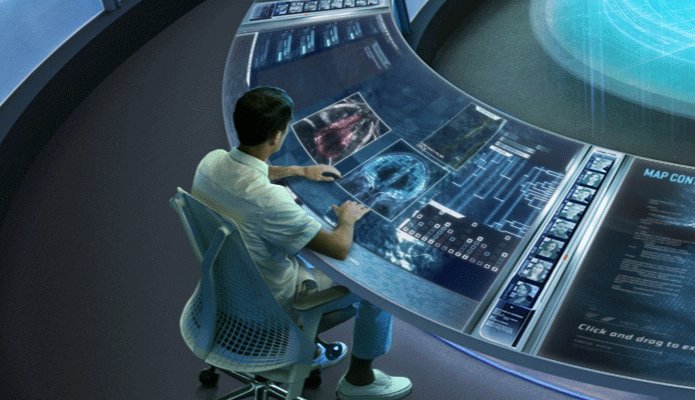
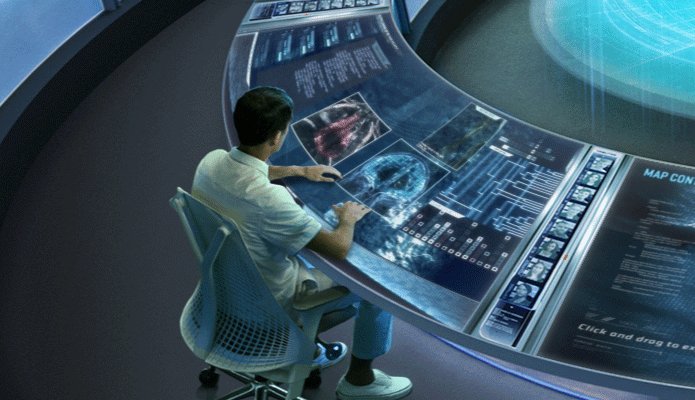
The Hunger Games: The Capitol Tour is an immersive virtual journey that takes place in the capitol city of Panem, the seat of the Hunger Games authoritarian power. In order to bring fans into the city of Panem, Ignition Interactive created an HTML5 extravaganza developed in partnership with Microsoft Internet Explorer 9 bringing to life elements of the Capitol that have never been seen or experienced before.
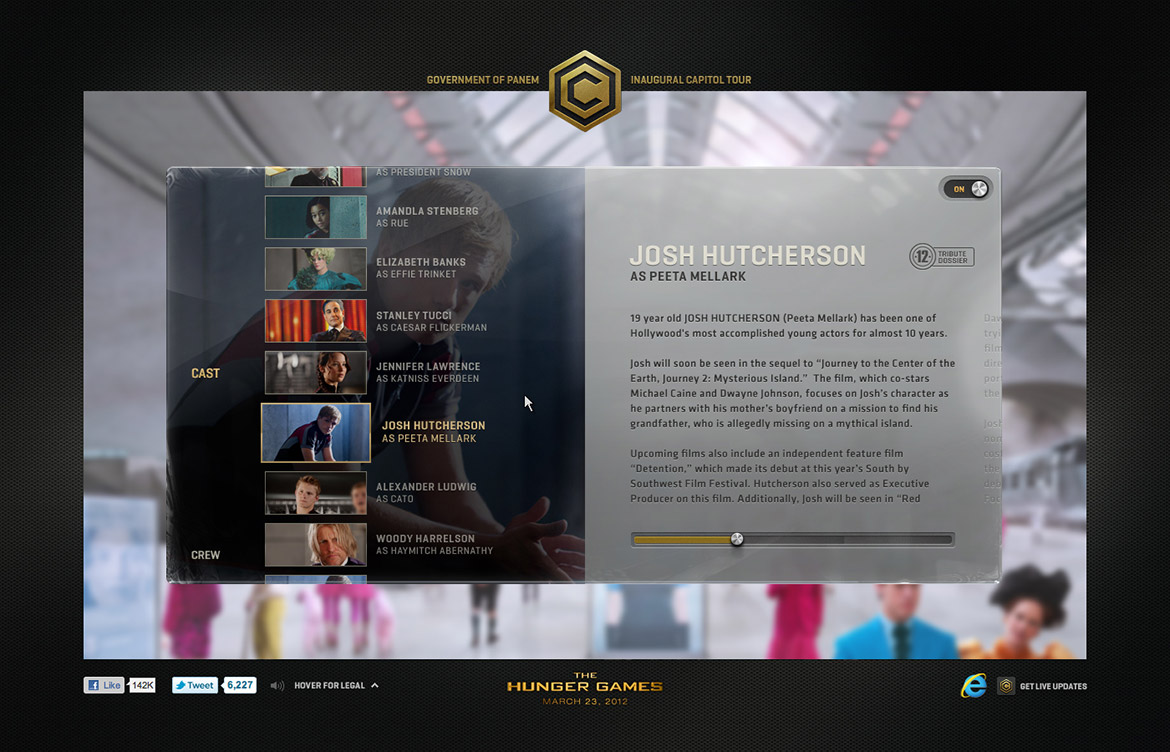
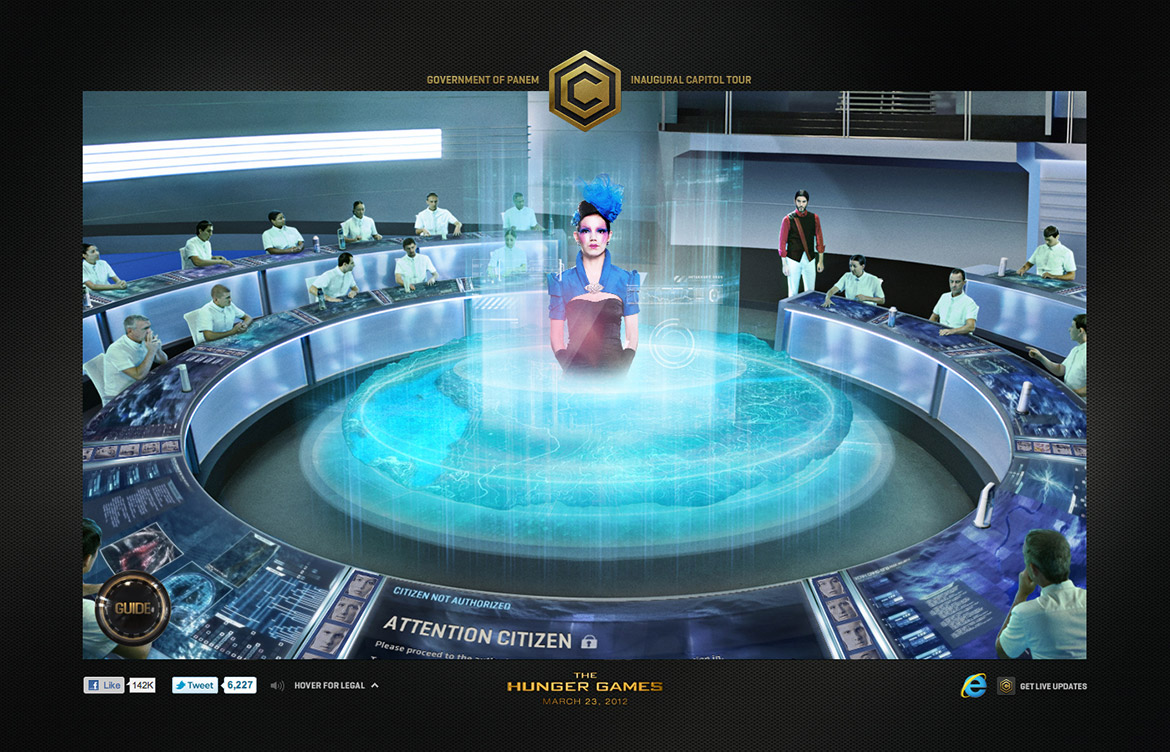
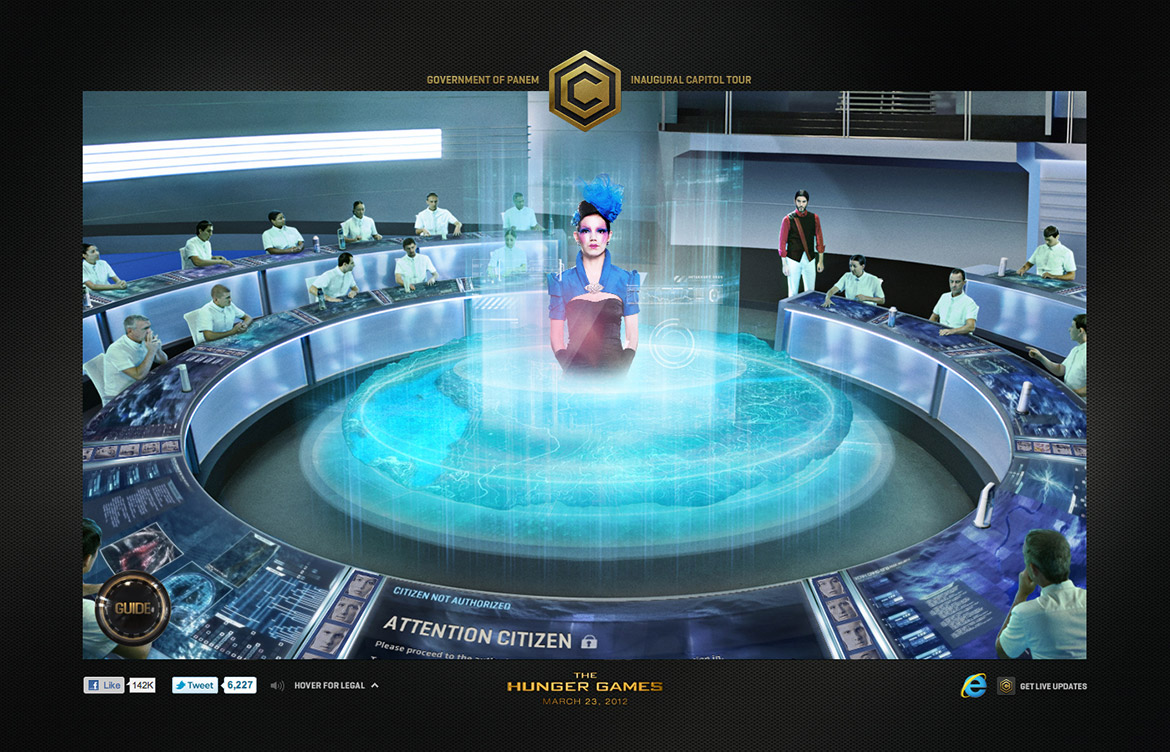
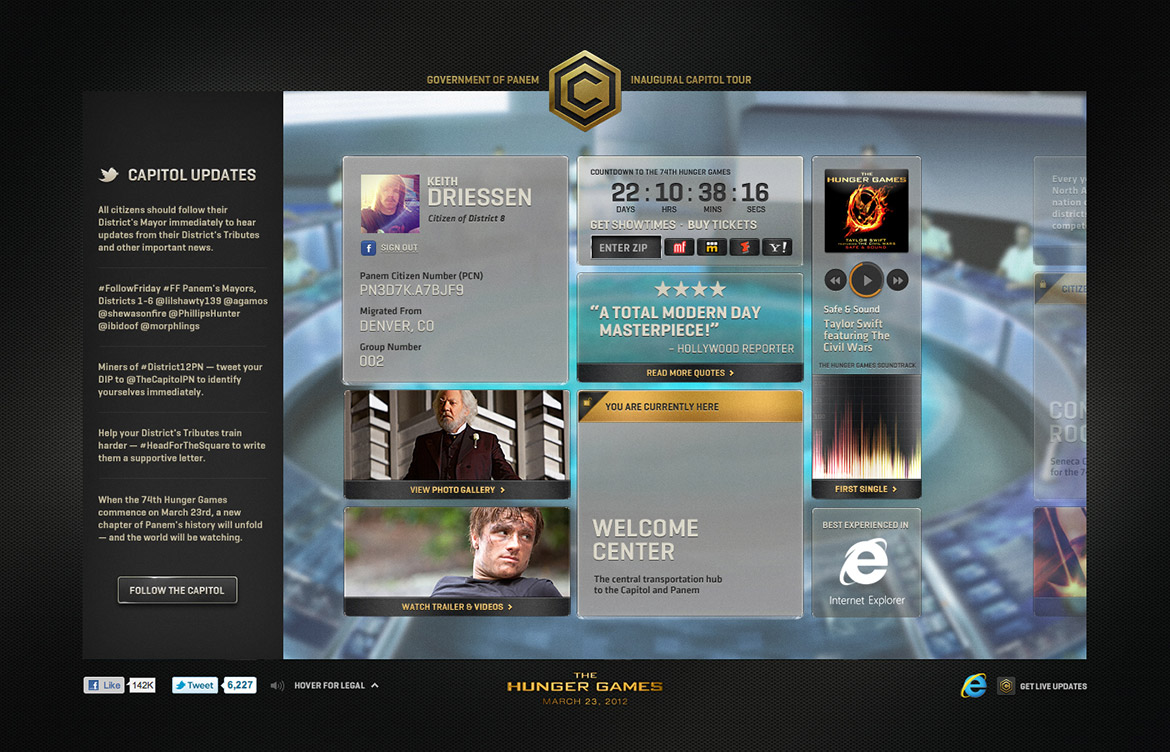
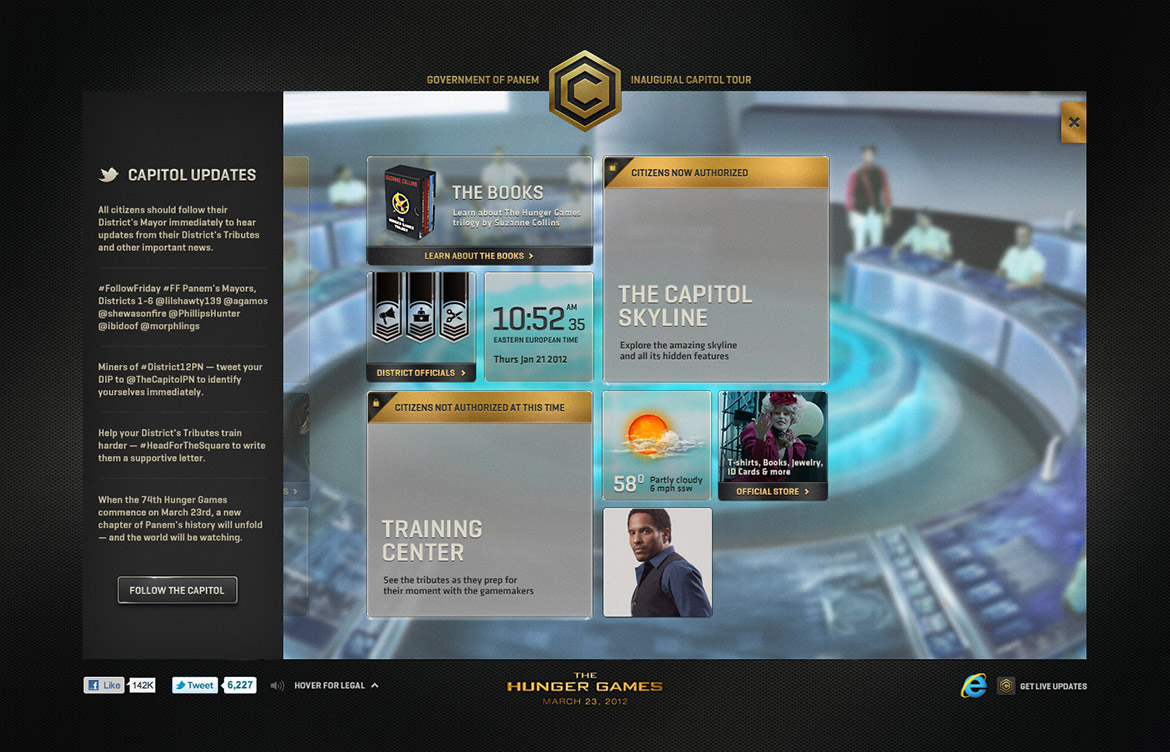
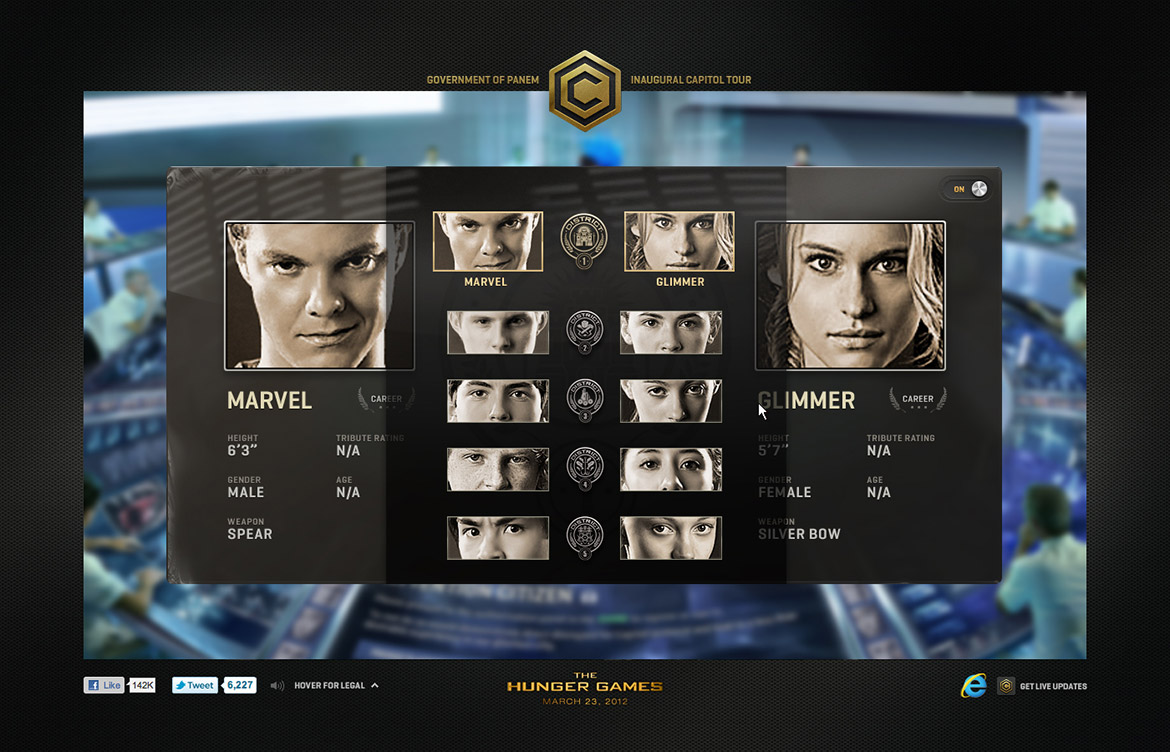
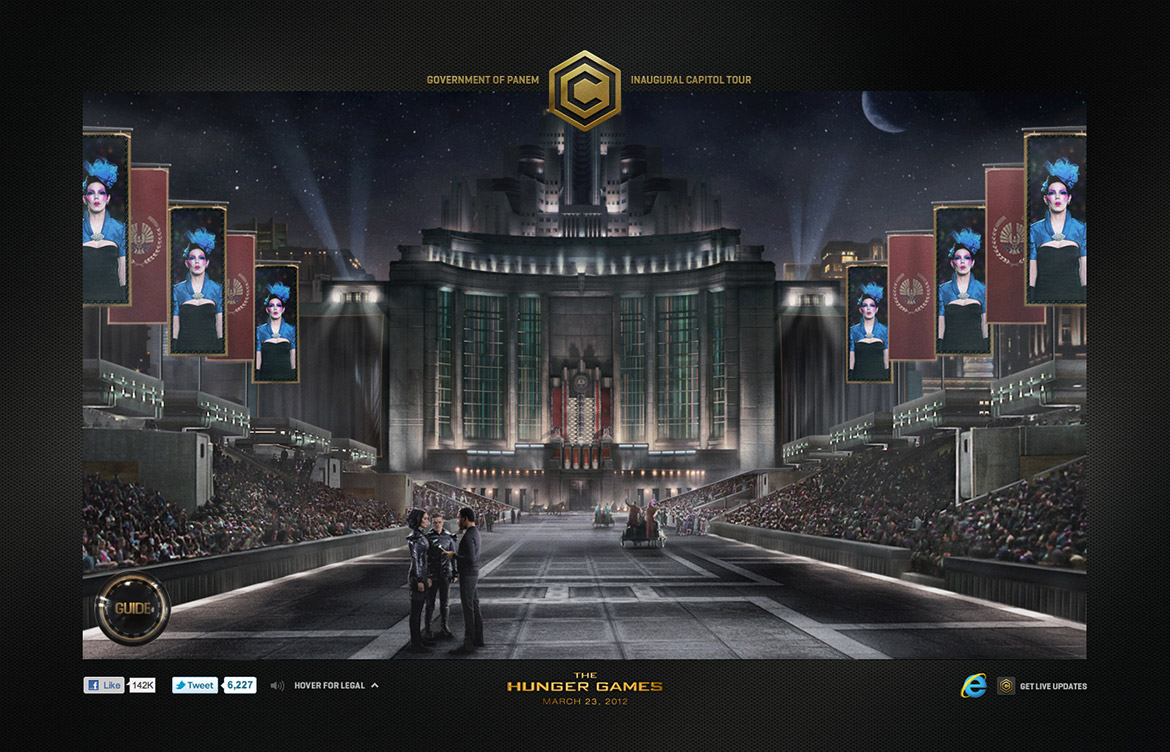
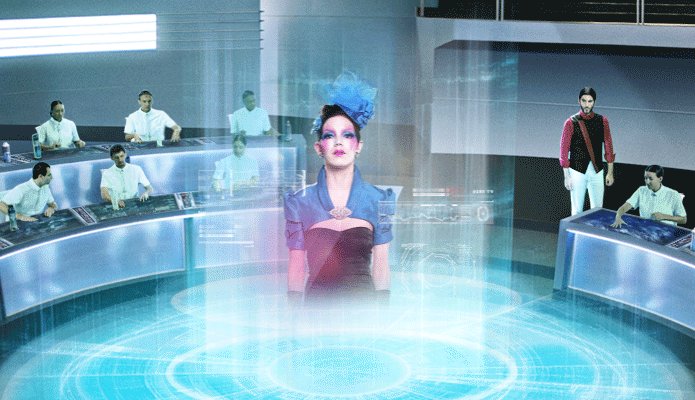
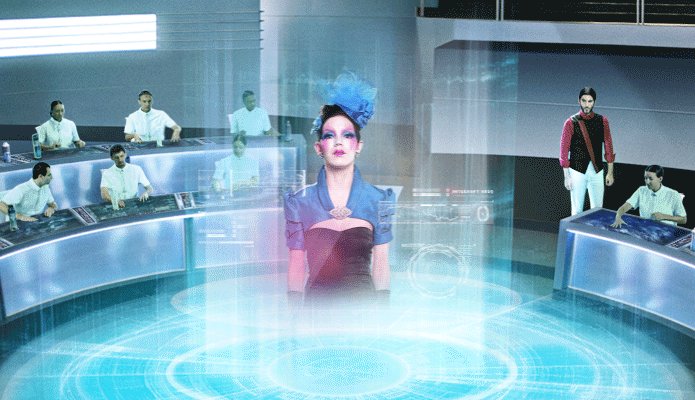
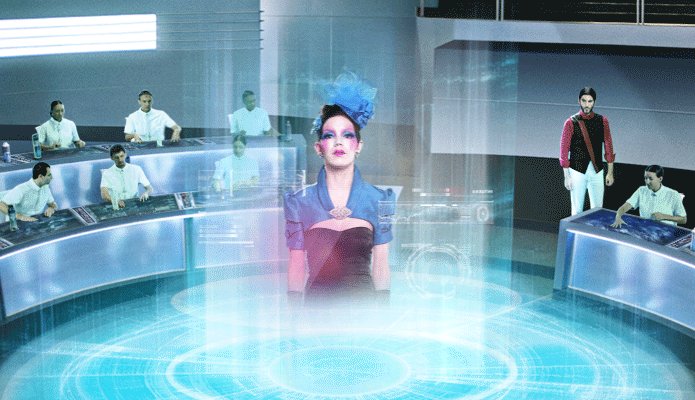
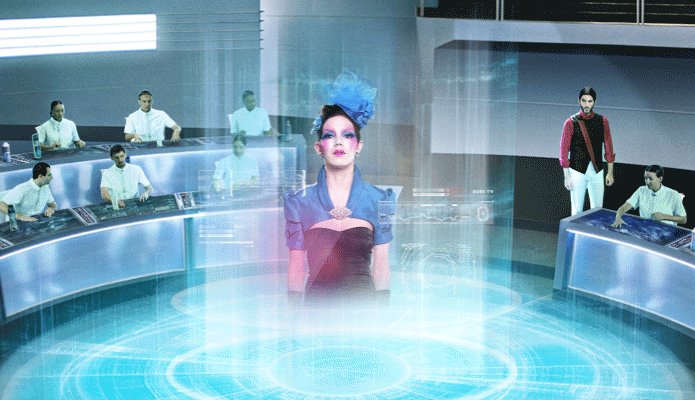
Fans were teased with an initial image of the Capitol skyline in which they could sign up to take part of the tour. Within 1 week of the initial launch, 800,000 fans had signed up in anticipation for the release of the tour. Once the site was released, fans could experience the Welcome Center, the Control Room and The Avenue of the Tributes all while being gracefully guided by a tour host.
CLIENT
Lionsgate
AGENCY
Ignition Creative
DATE
April, 2012
ROLE
Concept, Design, Motion


Walk-Through
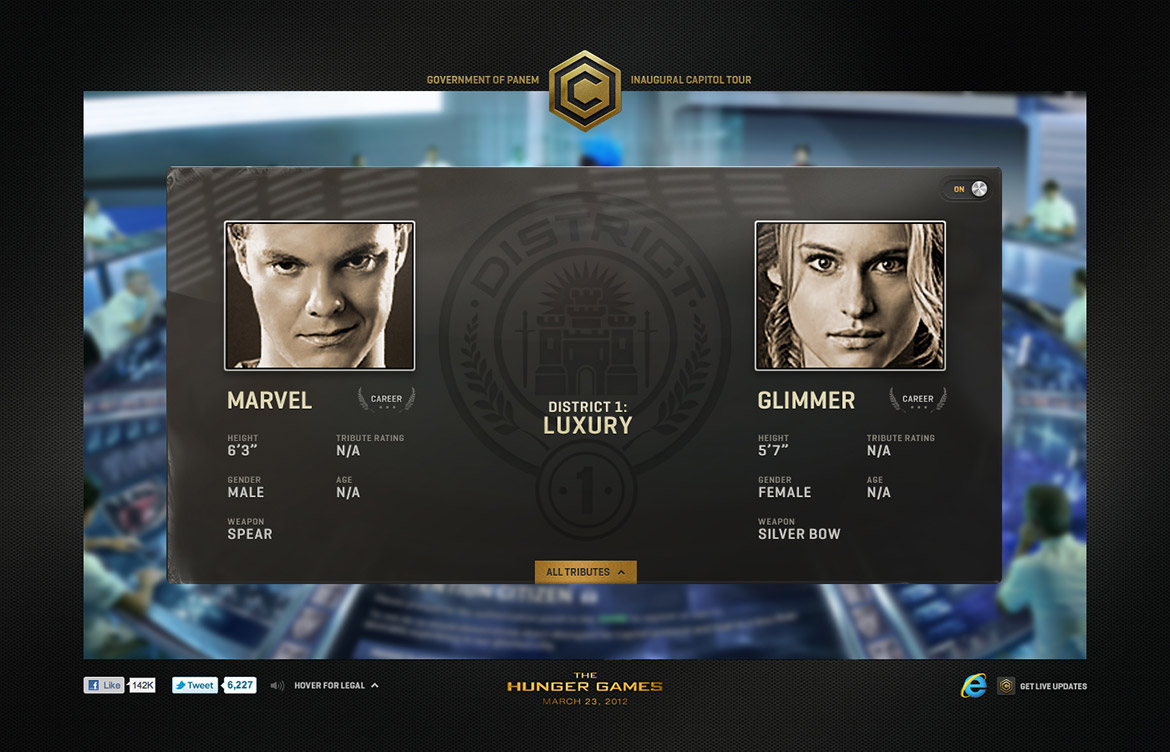
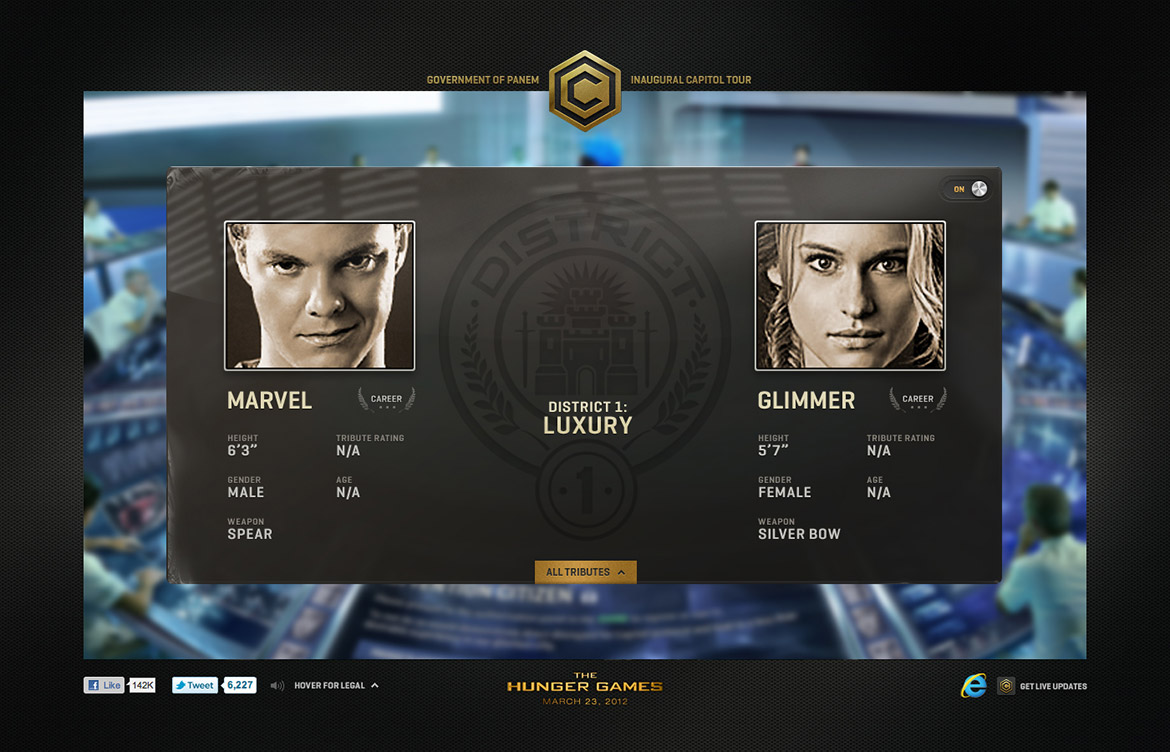
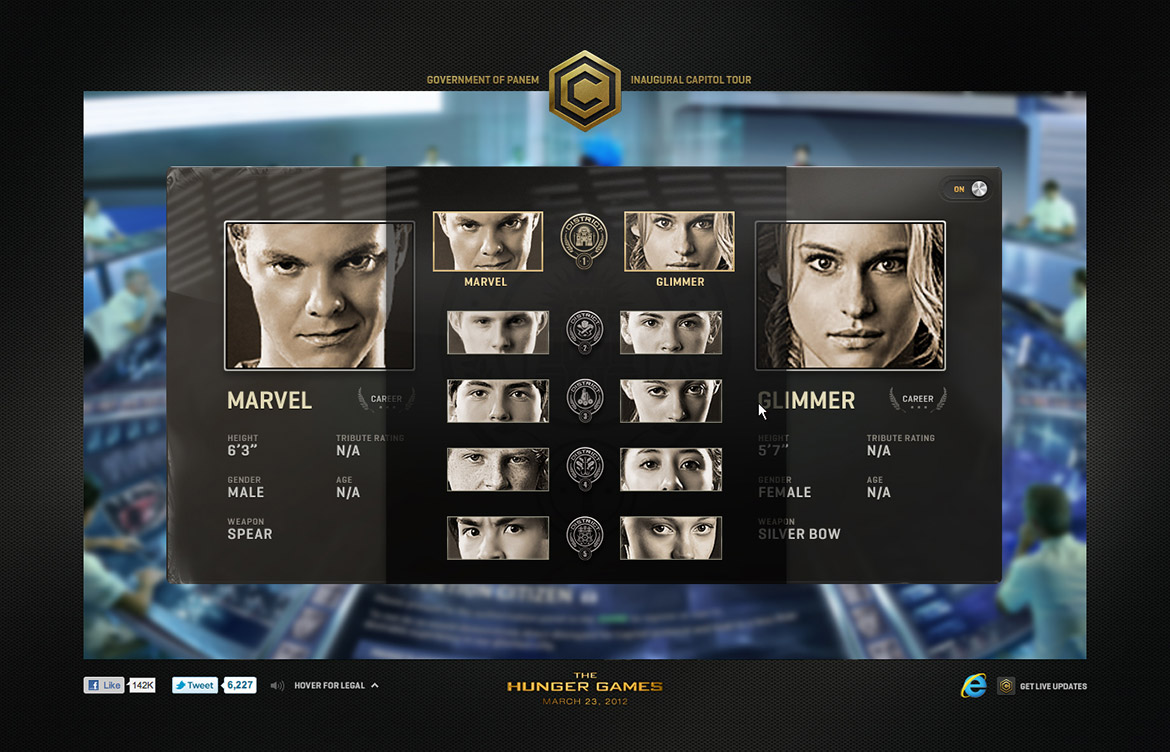
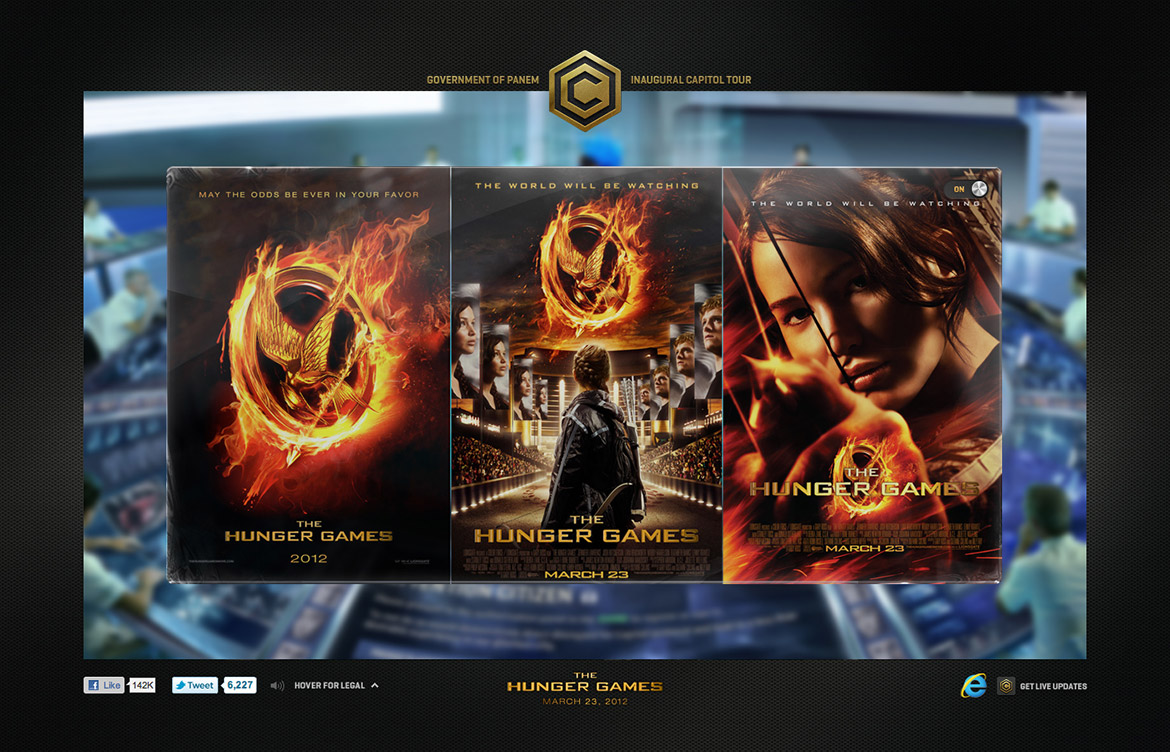
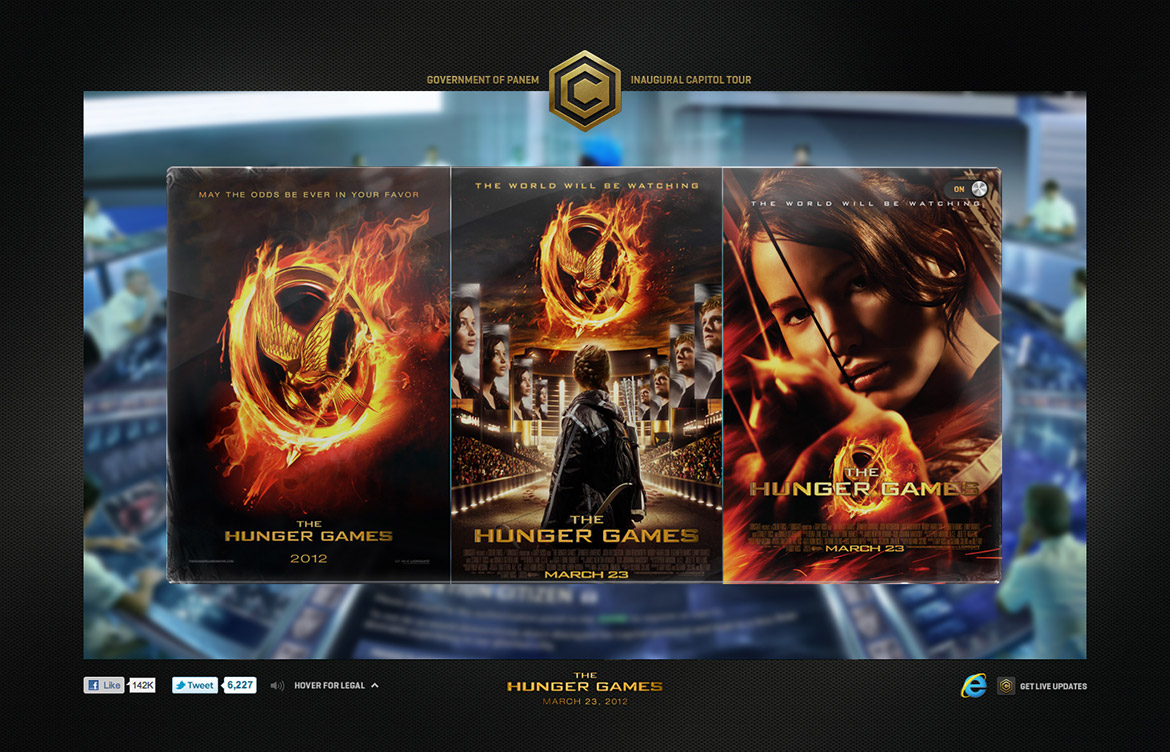
The Design
Animations
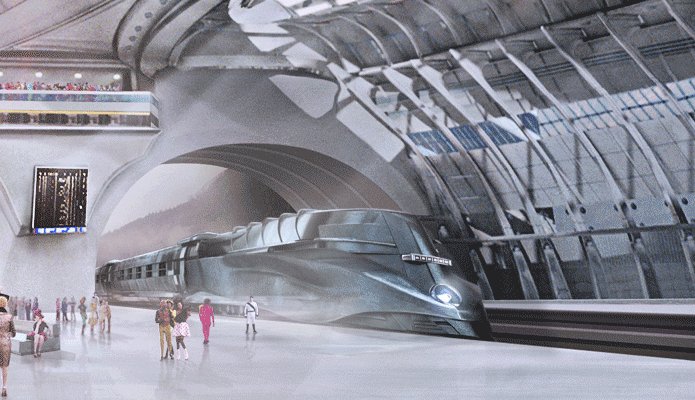
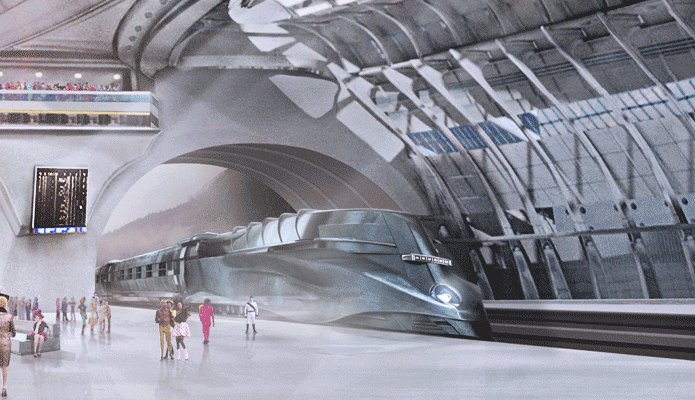
Below some examples of the animations that I made for every scene. All animations were optimized and exported as sprites, gifs or videos to work in every single browser as HTML5 elements.








3D Animations
By Shadedbox




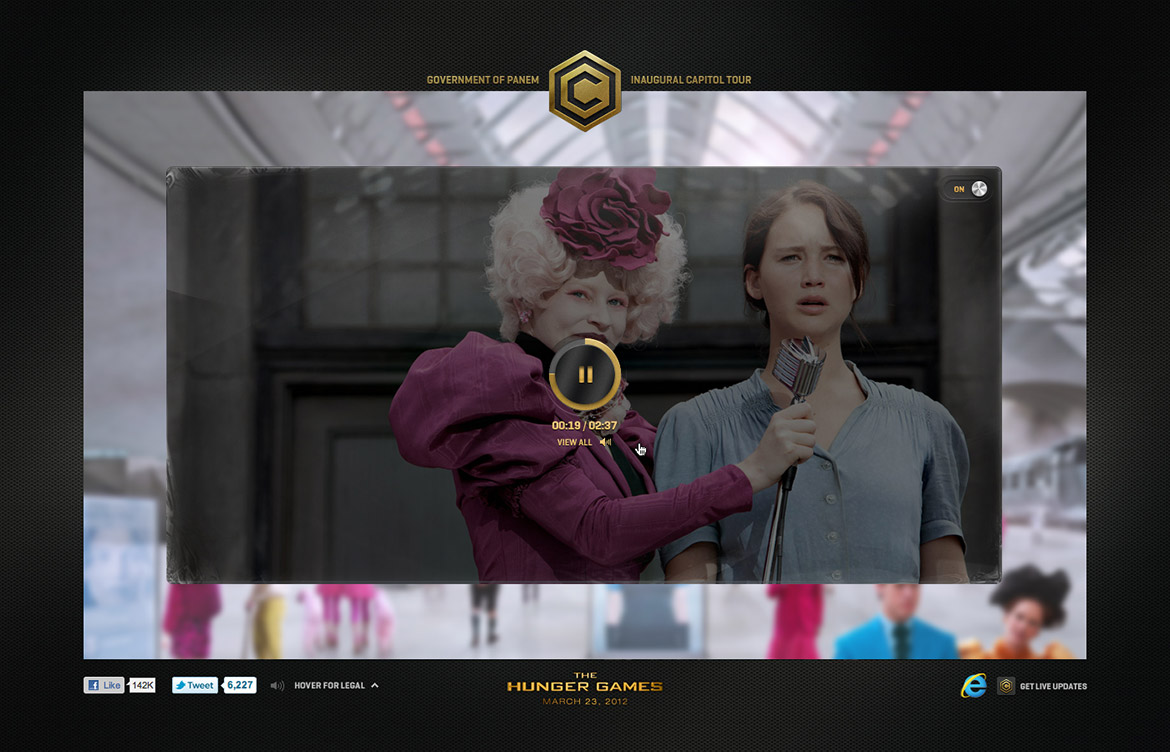
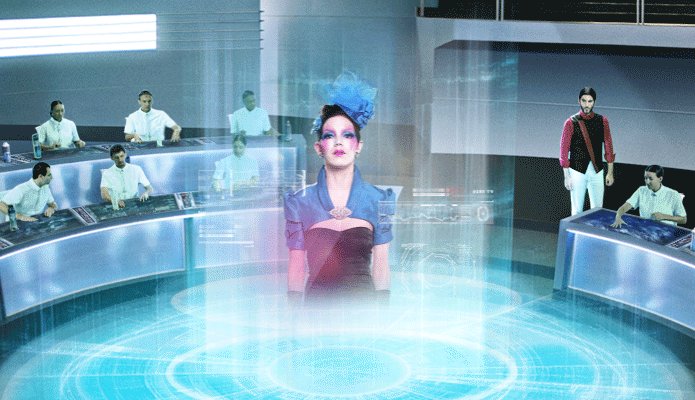
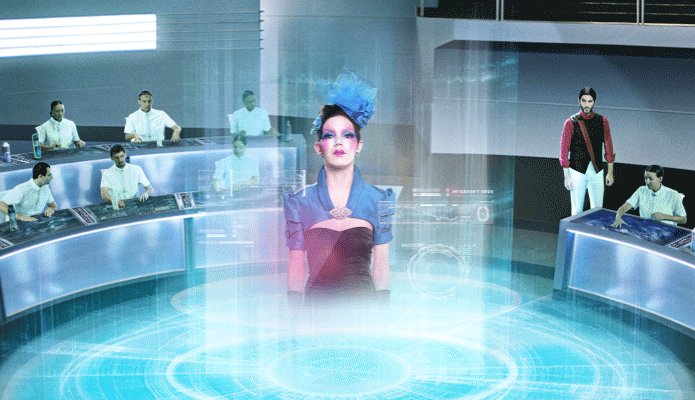
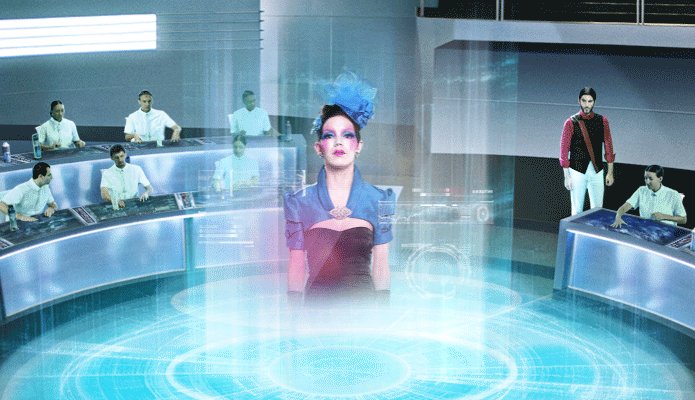
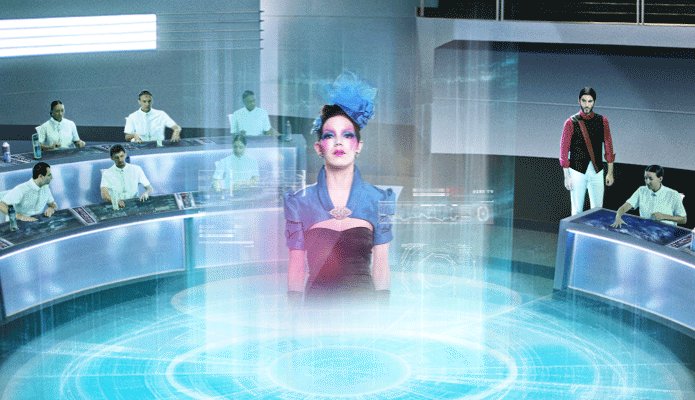
Welcome Host
For the Welcome Host we selected a dozen female models, let them do tryouts and eventually selected one model. We then shot the model on green screen with the right make-up and style to represent the Welcome Host of the Capitol Tour.
We composited the Welcome Host into every scene of the website and adjusted her voice to the space and style of those scenes.








Full Matte Paintings
By Todd Reublin






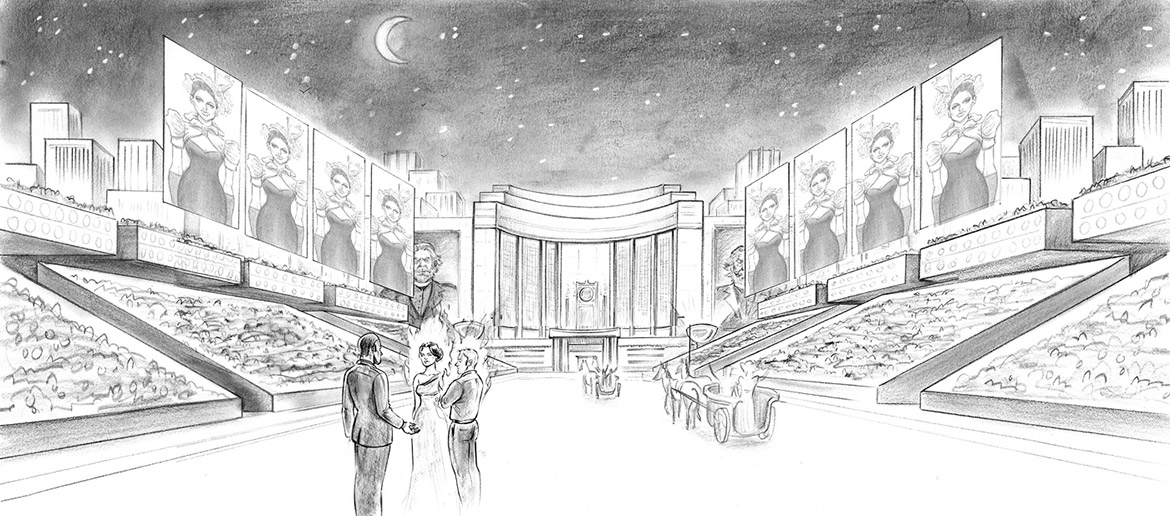
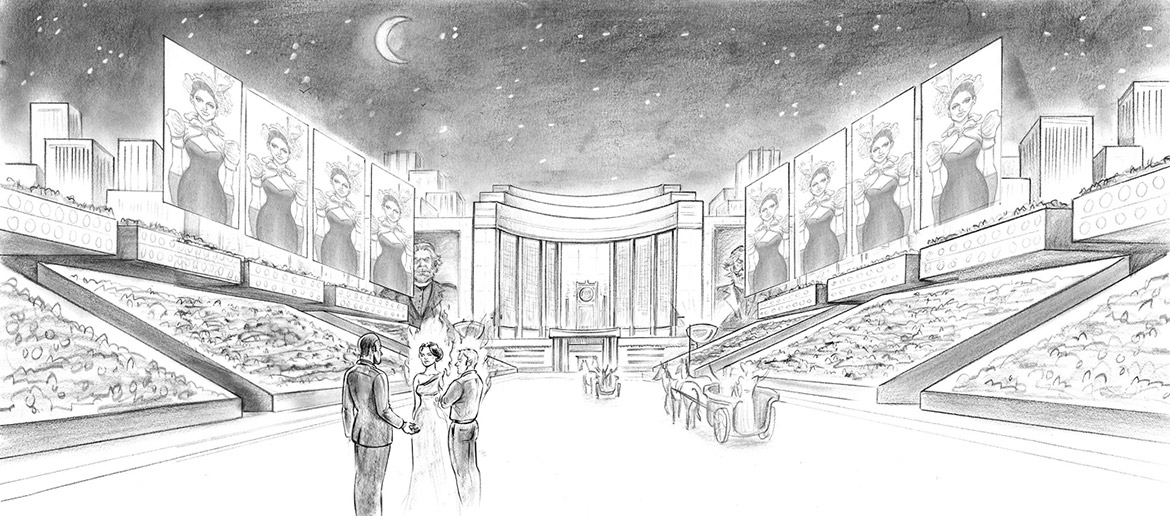
Sketches
By Allison Reinold






Behind the Scenes
Powered by HTML5 and CSS3, this hardware-accelerated experience seeks to evolve the way fans and movies interact with one another. Developed in partnership with Internet Explorer and Lionsgate, and the Digital Agencies at Ignition Interactive and The Nerdery, The Capitol Tour is a glimpse into the universe of the Hunger Games.
Case Study
Full campaign by Ignition Creative
Recognition
Webby Awards – The Hunger Games: The Capitol Tour, 2013, Movie & Film, Webby Winner
Webby Awards – The Hunger Games, 2013, Integrated Campaigns, Honoree
Key Art Awards – The Hunger Games, 2012, Integrated Campaign, Silver
Featured at Behance.net – October 19, 2012
Featured at The Digital Age Served – October 10, 2012
Fast Co.CREATE – “Hunger Games” Site offers tour of The Capitol
Creativity Online – Get inside the Capitol
GeekWire – ‘Hunger Games’ in HTML5: Microsoft and Lionsgate look to put odds in IE9′s favor
Hollywood.com – Exclusive 'Hunger Games' Preview: Interactive Capitol Tour and First Look Images
Myspace – ‘Hunger Games’ Exclusive: Take A Tour Of The Capitol Like You’ve Never Seen It Before
Microsoft – Go Inside ‘The Hunger Games’ Movie with Groundbreaking New IE9 Site
Credits
CREATIVE DIRECTION
Evan DeHaven
ART DIRECTION
Chad Tafolla
CONCEPT
Evan DeHaven, Chad Tafolla, Parker Sapp, Alvin Groen
PRODUCTION
Parker Sapp
DESIGN
Chad Tafolla, Alvin Groen
MOTION
Alvin Groen
3D
Shadedbox
DEVELOPMENT
Codin Pangell, Greg Batha, The Nerdery, Plain Concepts
COPYWRITING
Ashley Crandall, Nina Kaufmann
MATTE PAINTING
Todd Reublin
MUSIC & SOUND
Bob Partridge
CONCEPT SKETCHES
Allison Reinold
VIDEO KEYS
Eric DeHaven
WELCOME HOST
Alexandra Mathews
MAKE-UP
Heather Conlan
SPECIAL THANKS
Nick Boes, Wilson Saloj, Andy Burdin, Dru Bramlett, Jacob Jansson