As part of Your Majesty’s R&D practice, we launched a platform combining the very latest in digital technology with the original aesthetic they are known for.
Posture & Balance is the first challenge in a series of games for Cavalier, our proprietary platform for experimental experiences. Built on the latest web technologies, including WebGL, SVG animation and 3D WebAudio, Your Majesty uses this platform to create immersive experiences in a way that encourages R&D and experimentation.
It inspires our team to innovate and learn new skills that foster client relationships and personal growth and encourages digital exploration. Since 2006, Your Majesty has been on the forefront of digital technology and groundbreaking design. While design in many places has become a commodity, we believe that synergy between design and technology truly creates a unique experience. Our love for art & craft often sets us apart from our competition.
CLIENT
Your Majesty
AGENCY
Your Majesty
LINK
cavalierchallenge.com
DATE
April, 2016
ROLE
Creative Direction, Art Direction, Design, Motion


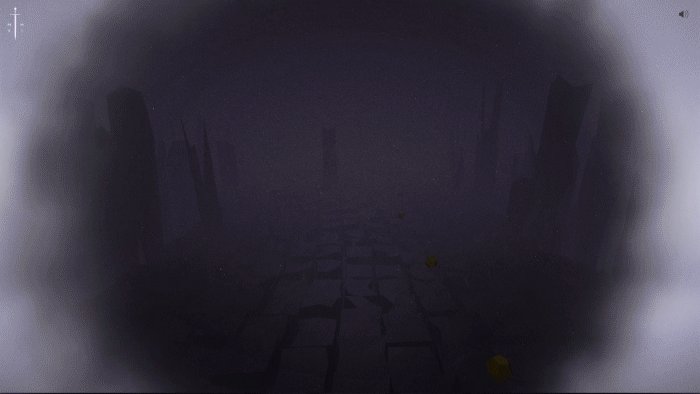
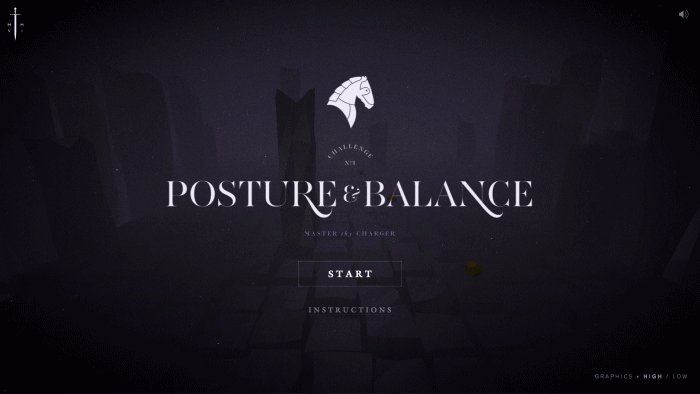
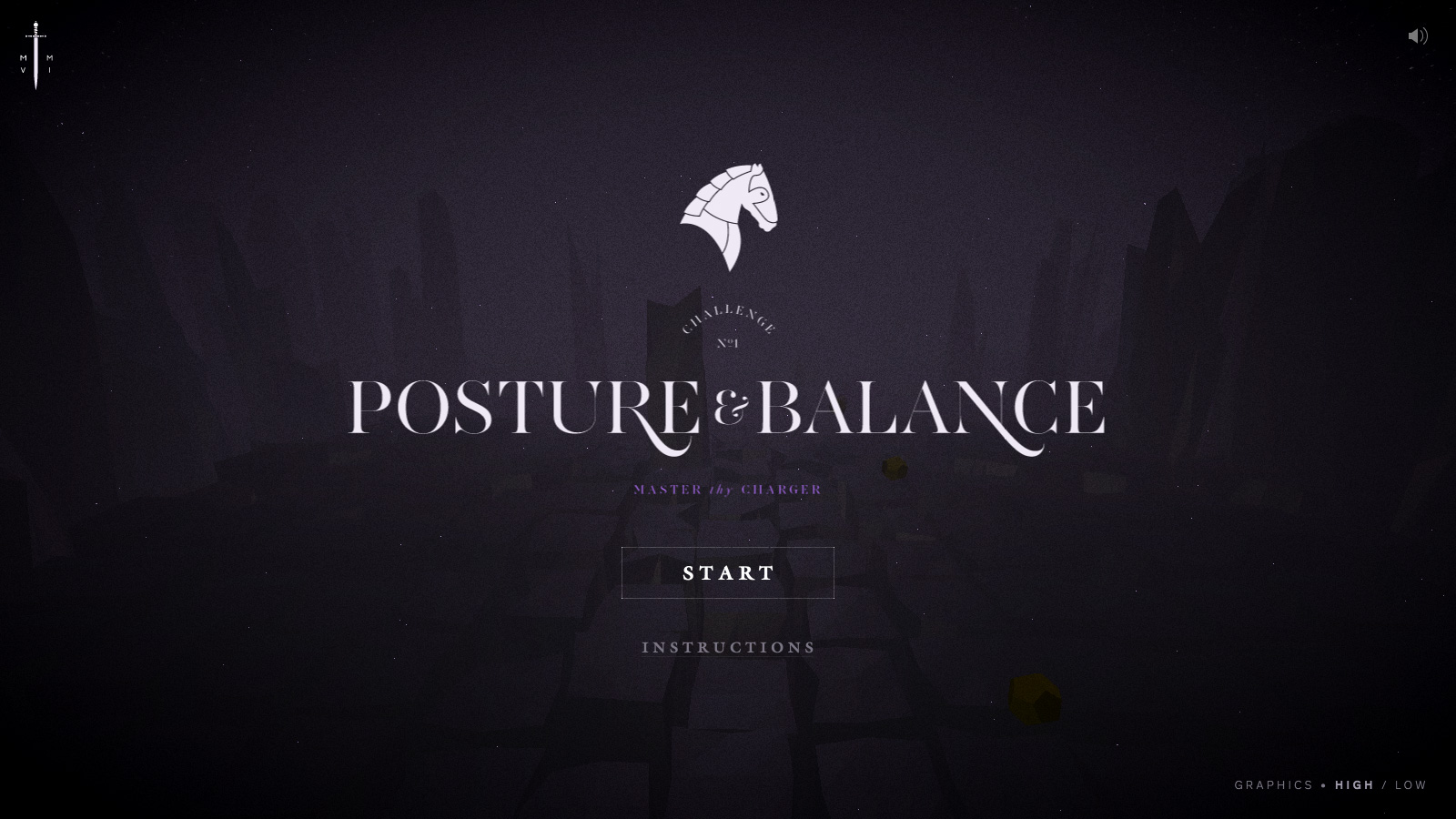
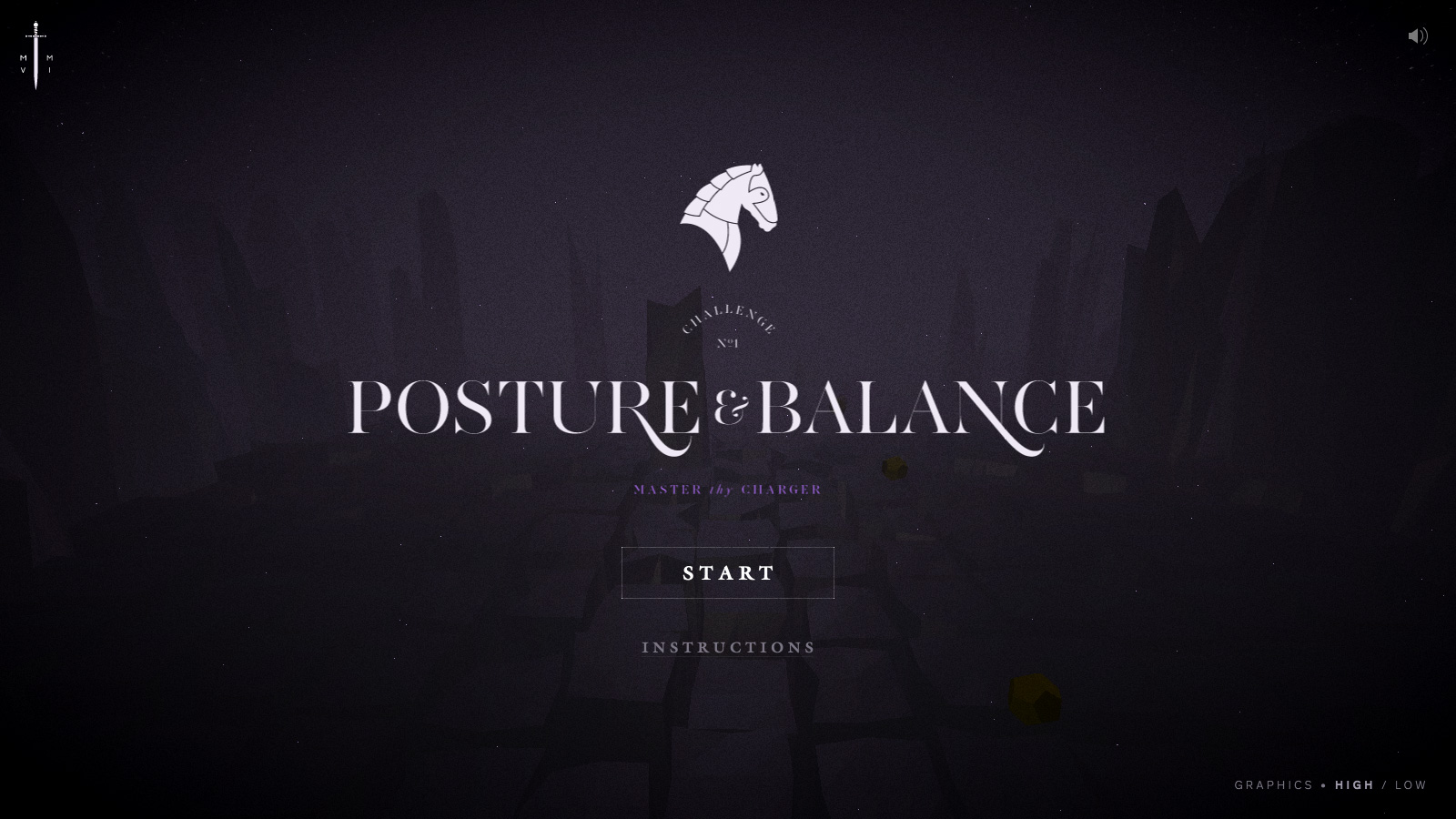
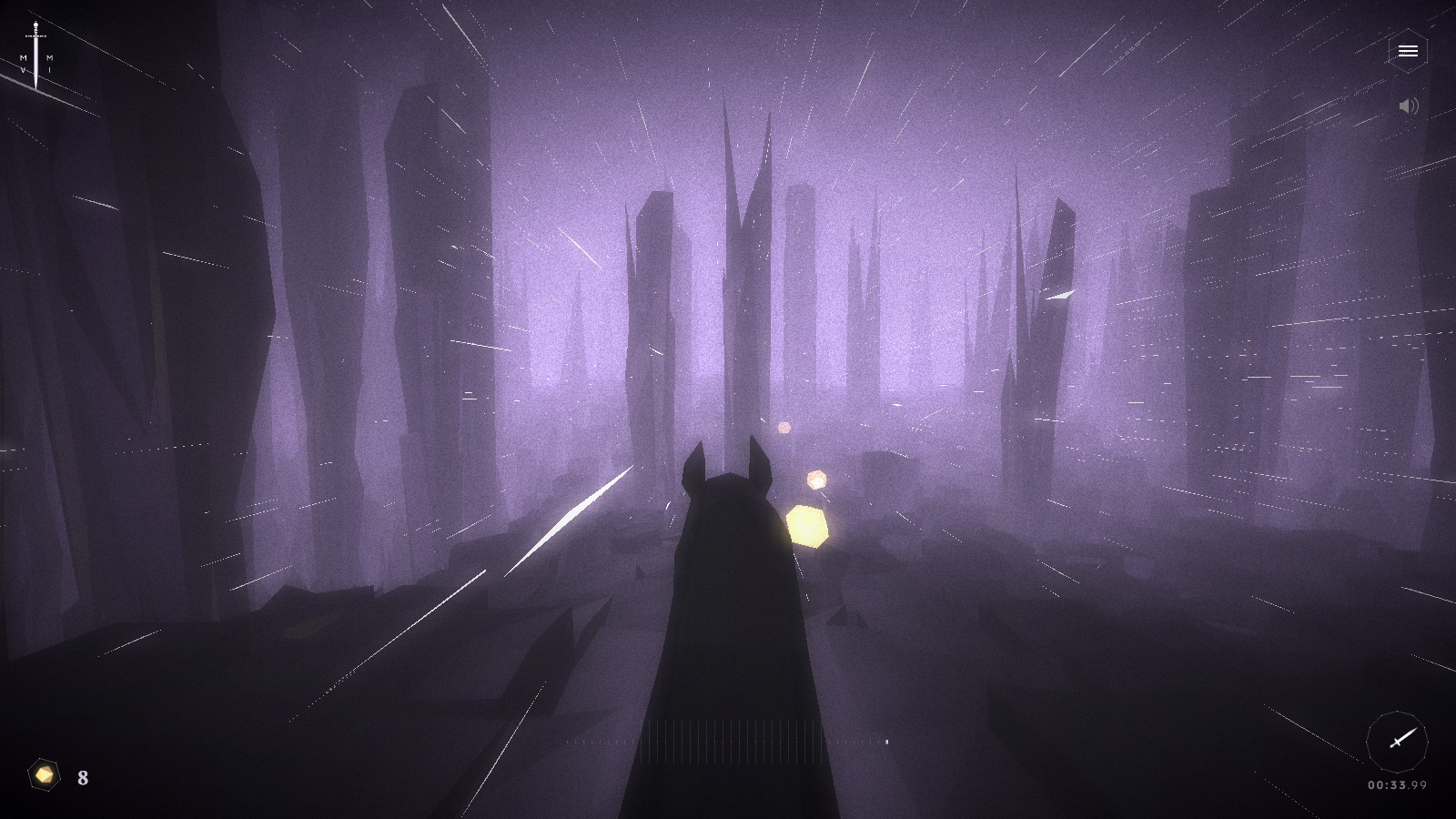
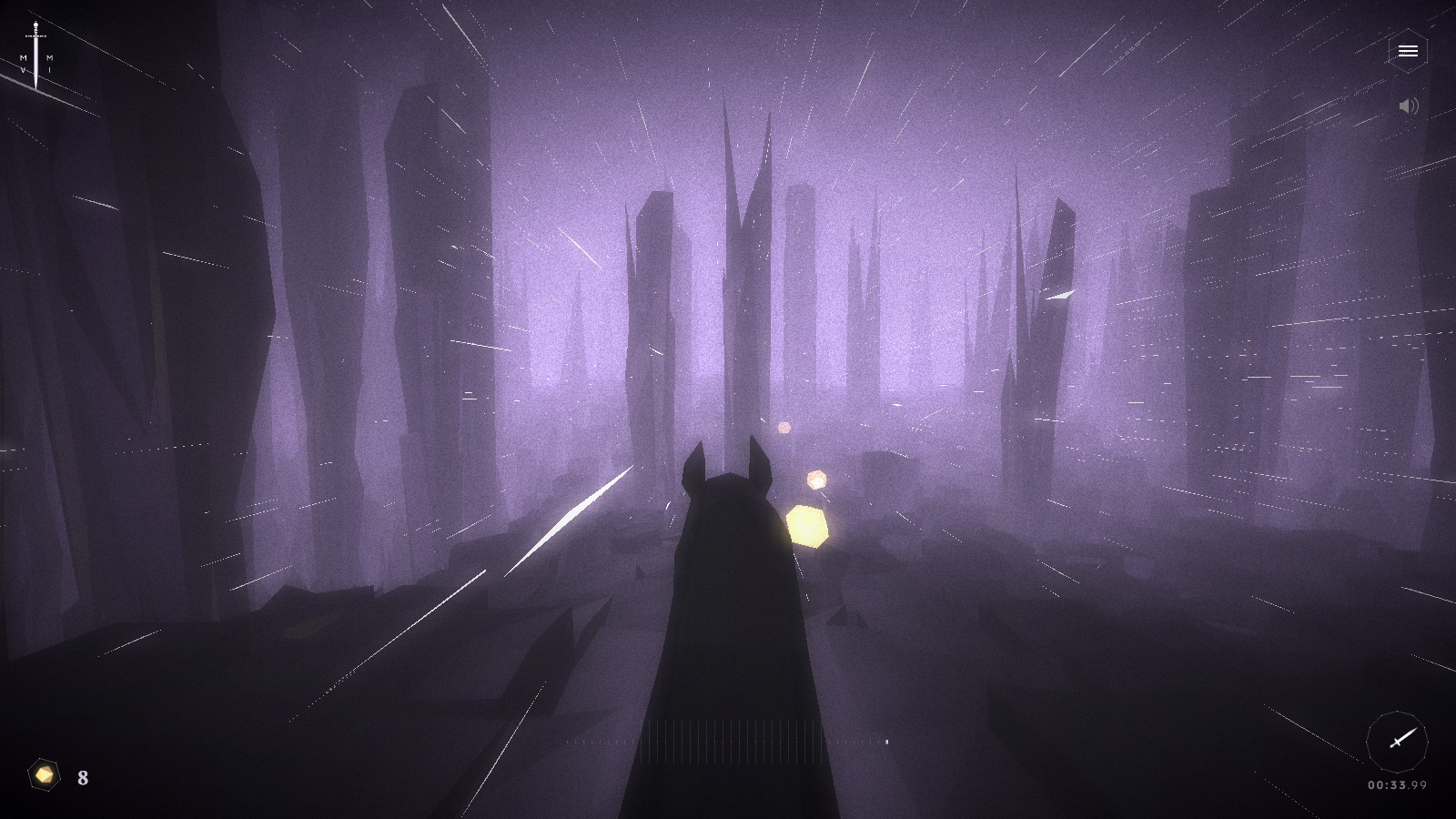
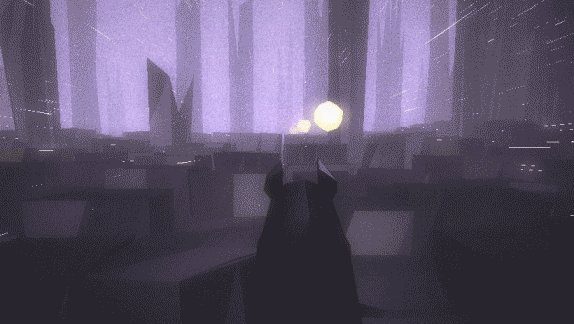
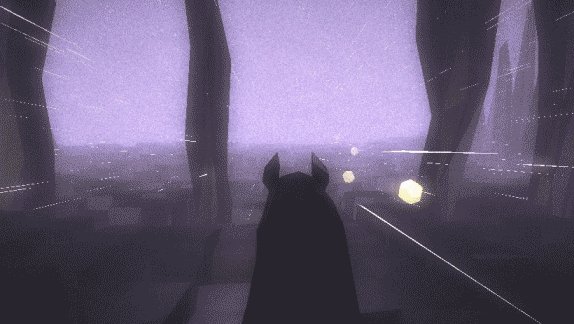
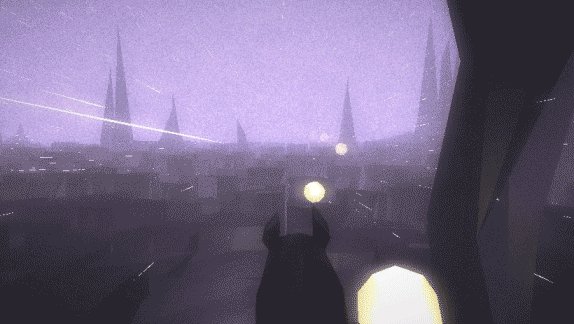
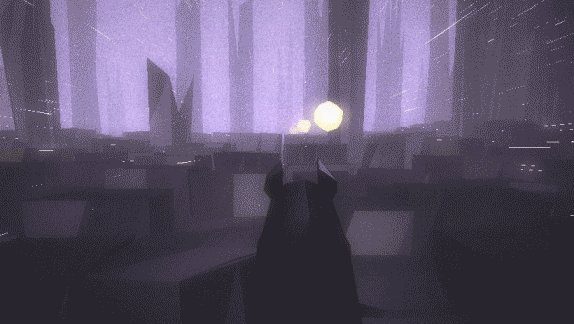
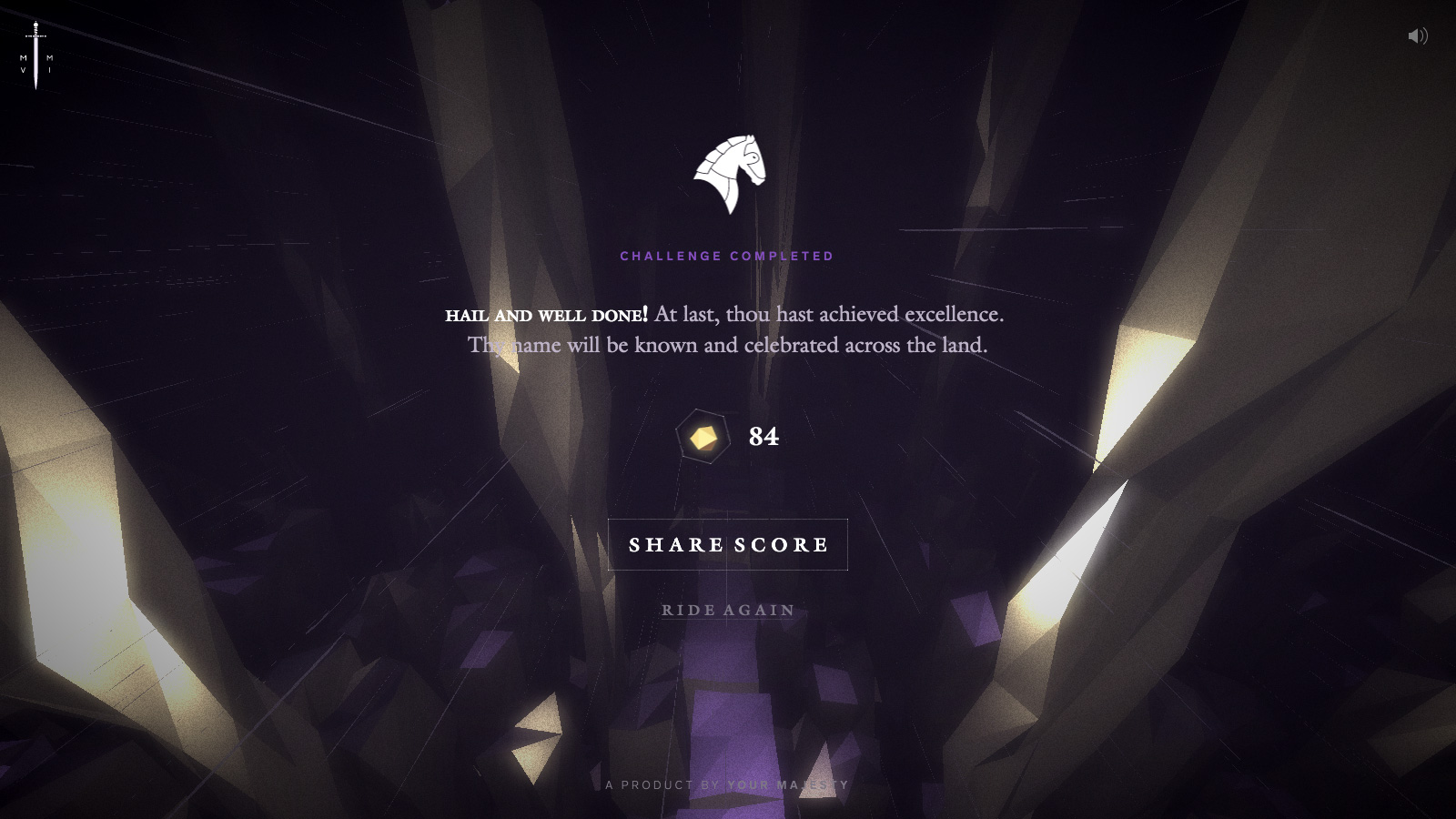
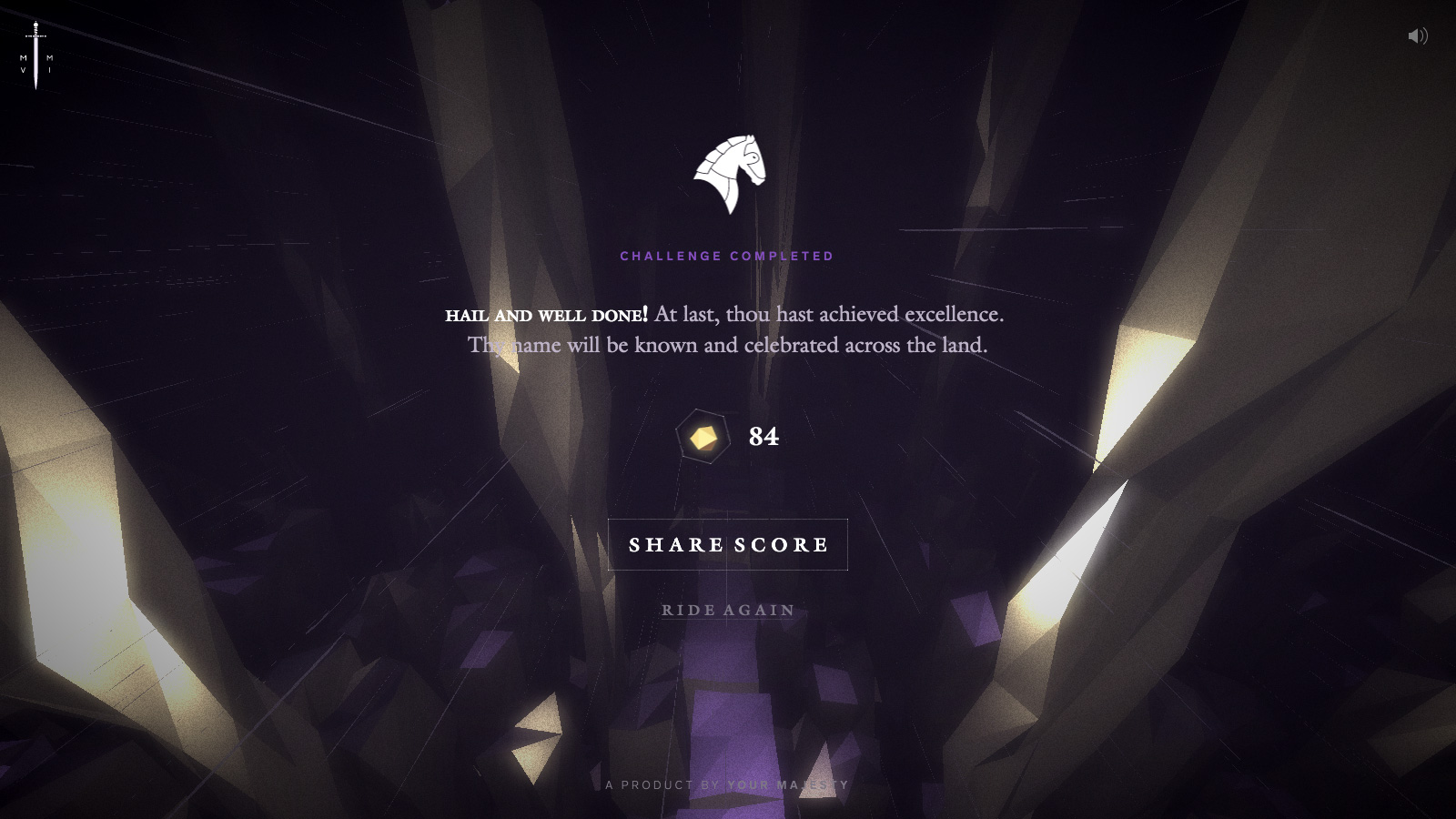
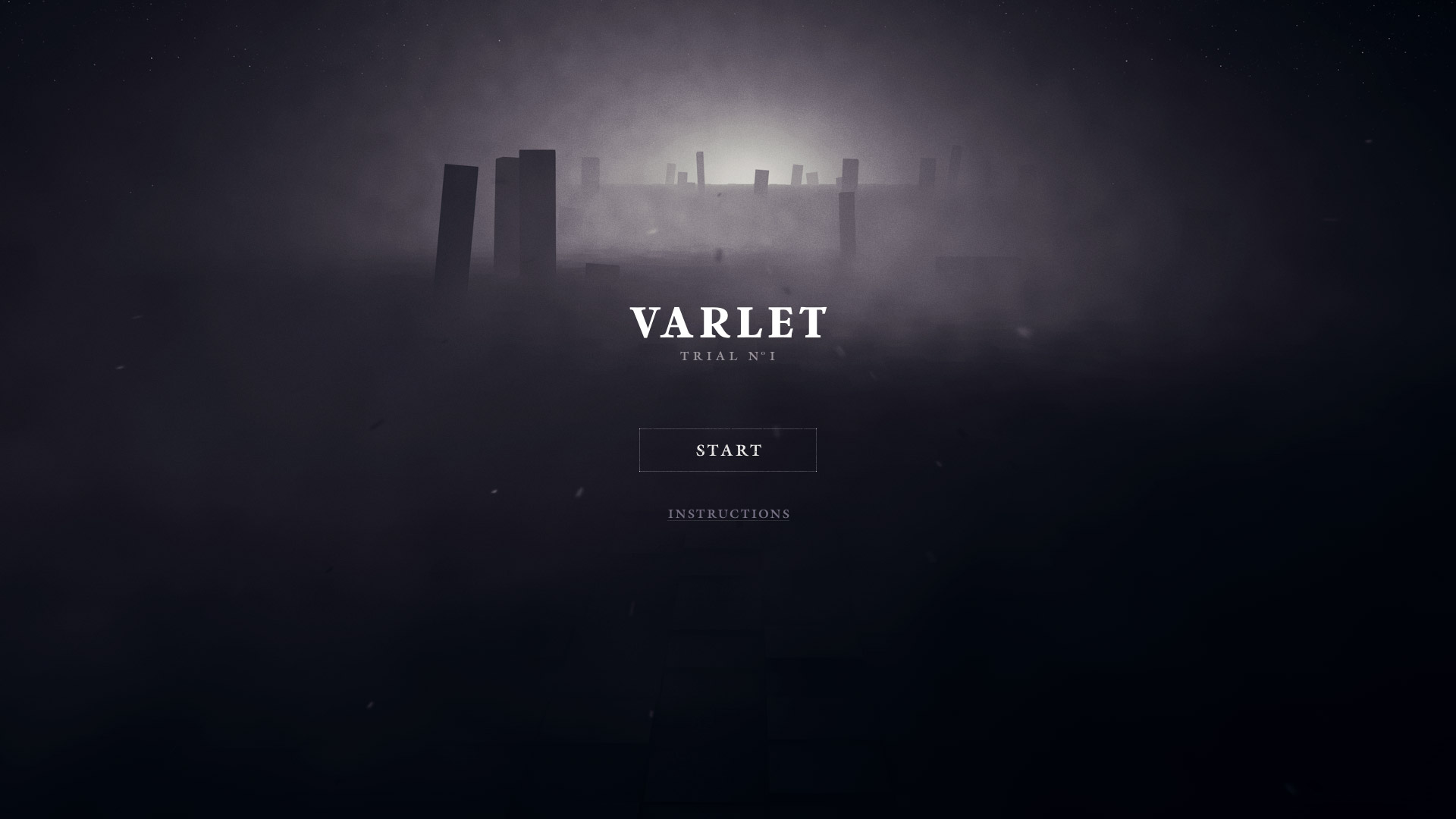
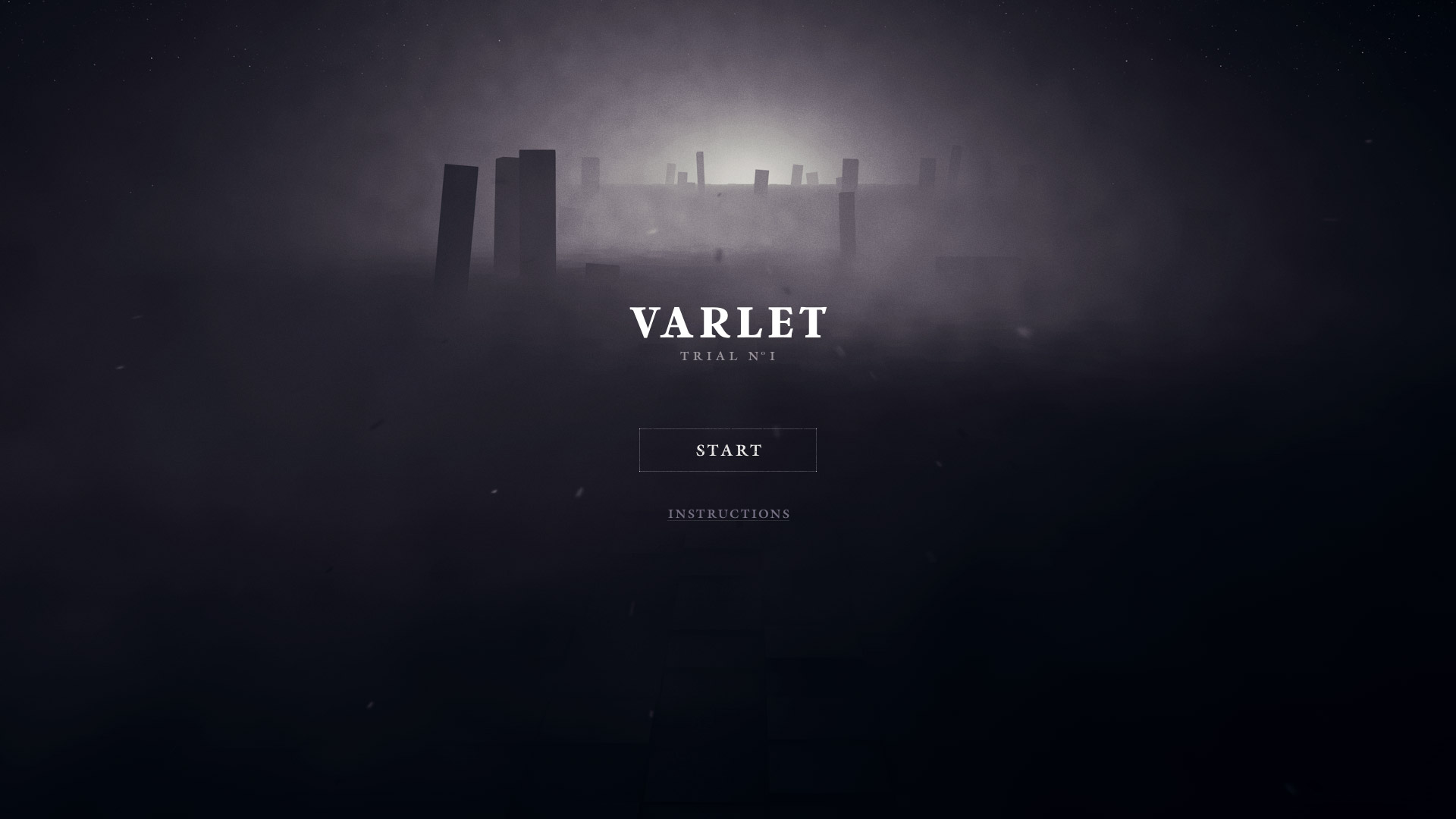
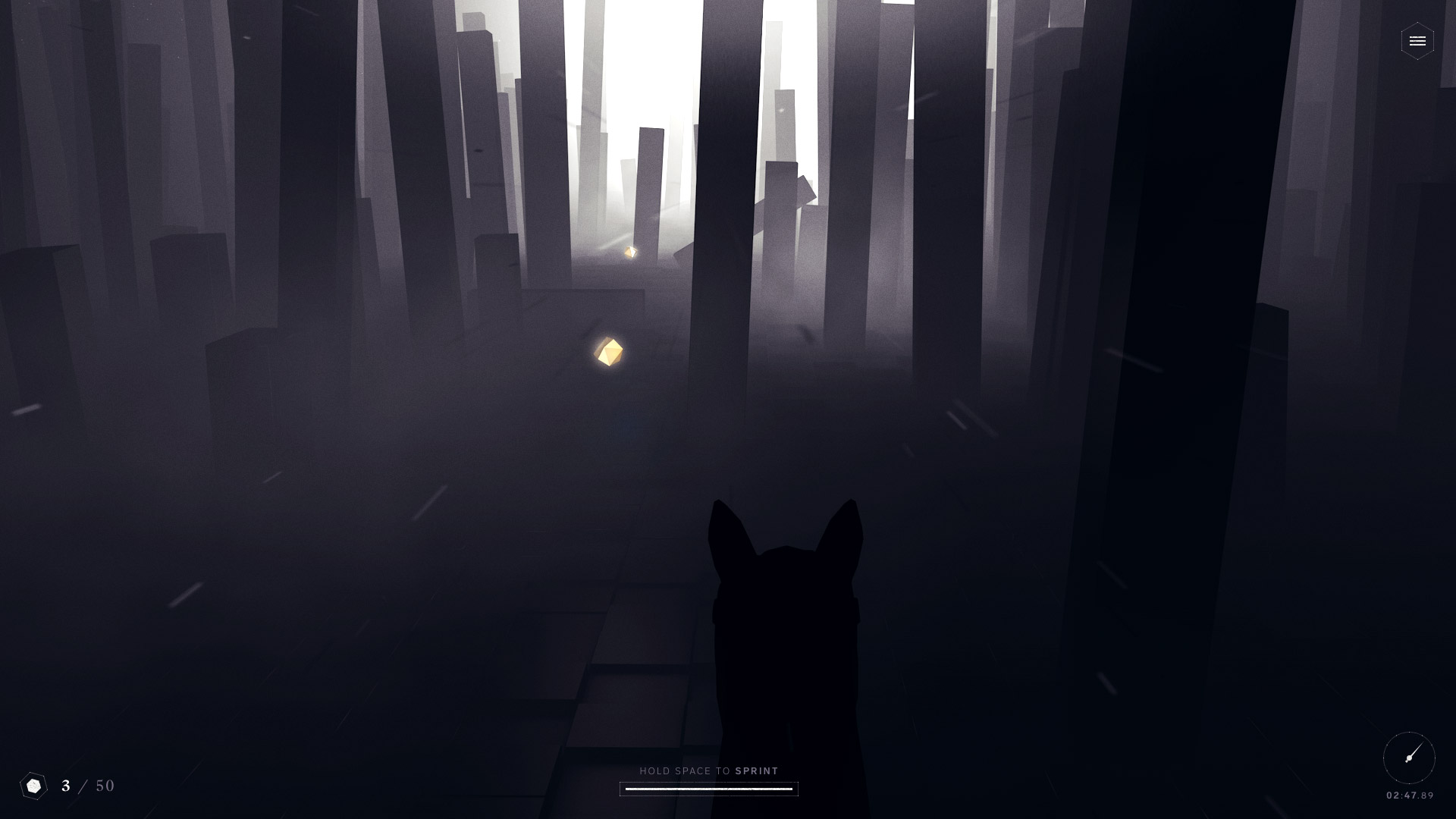
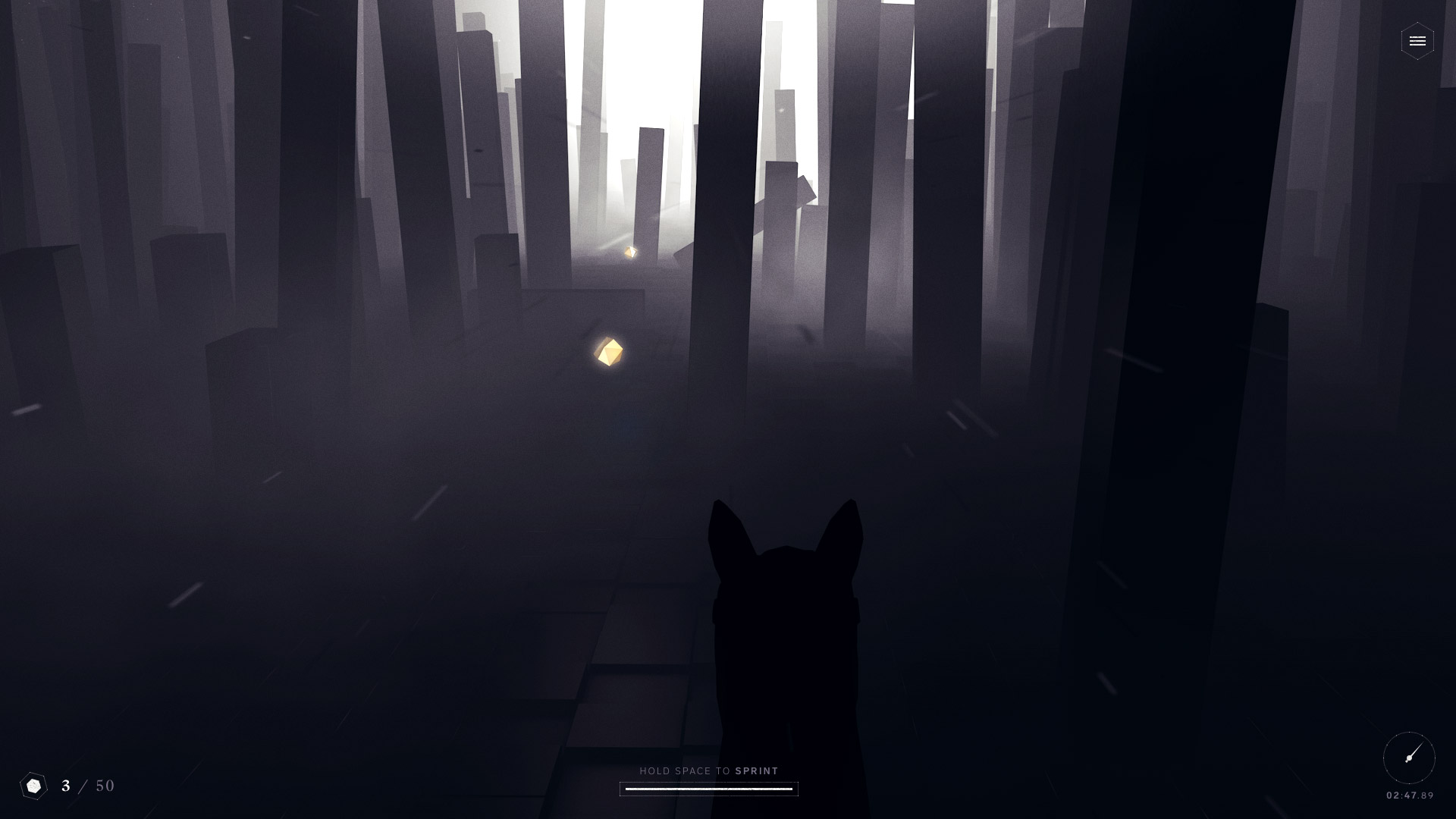
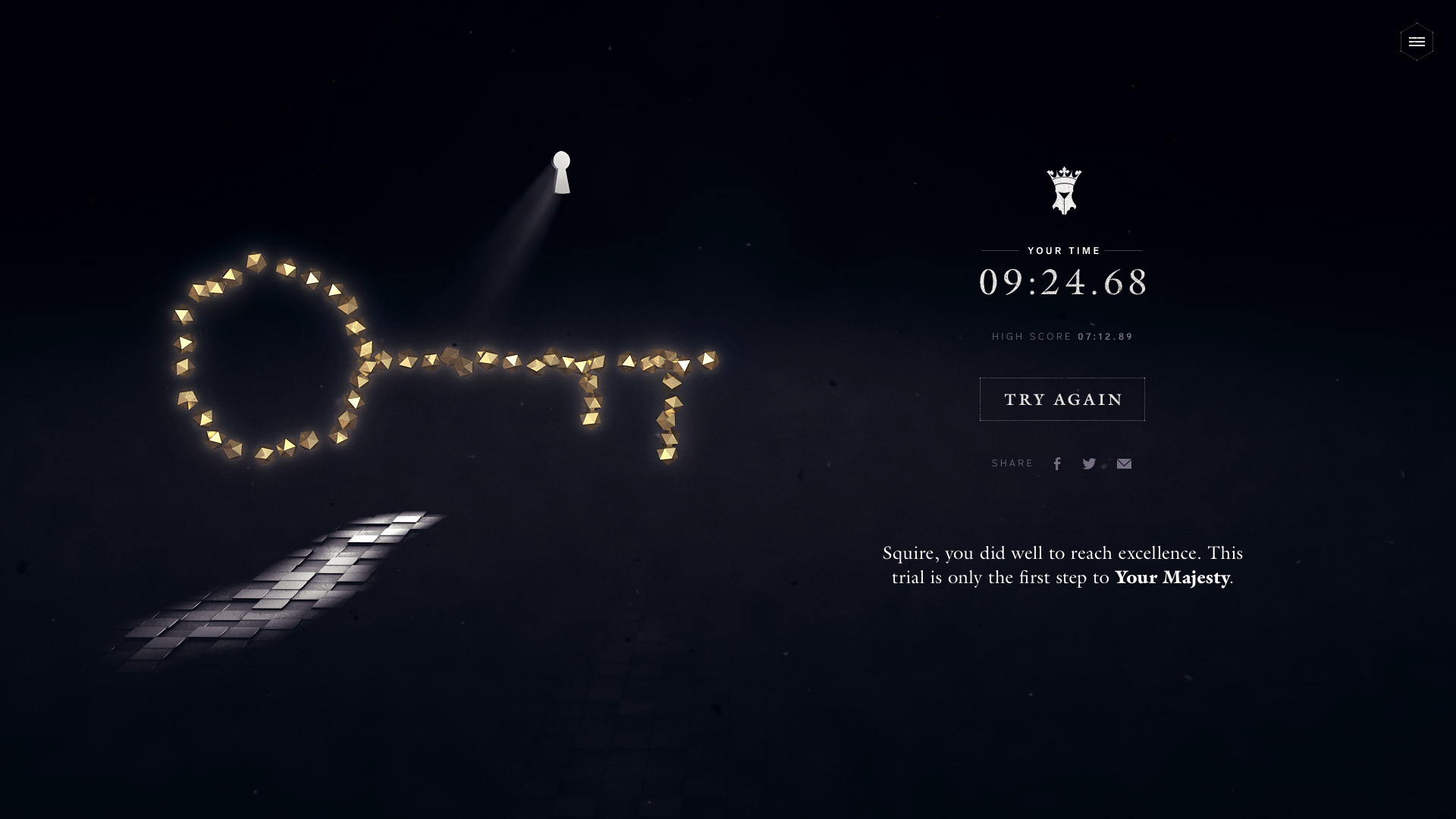
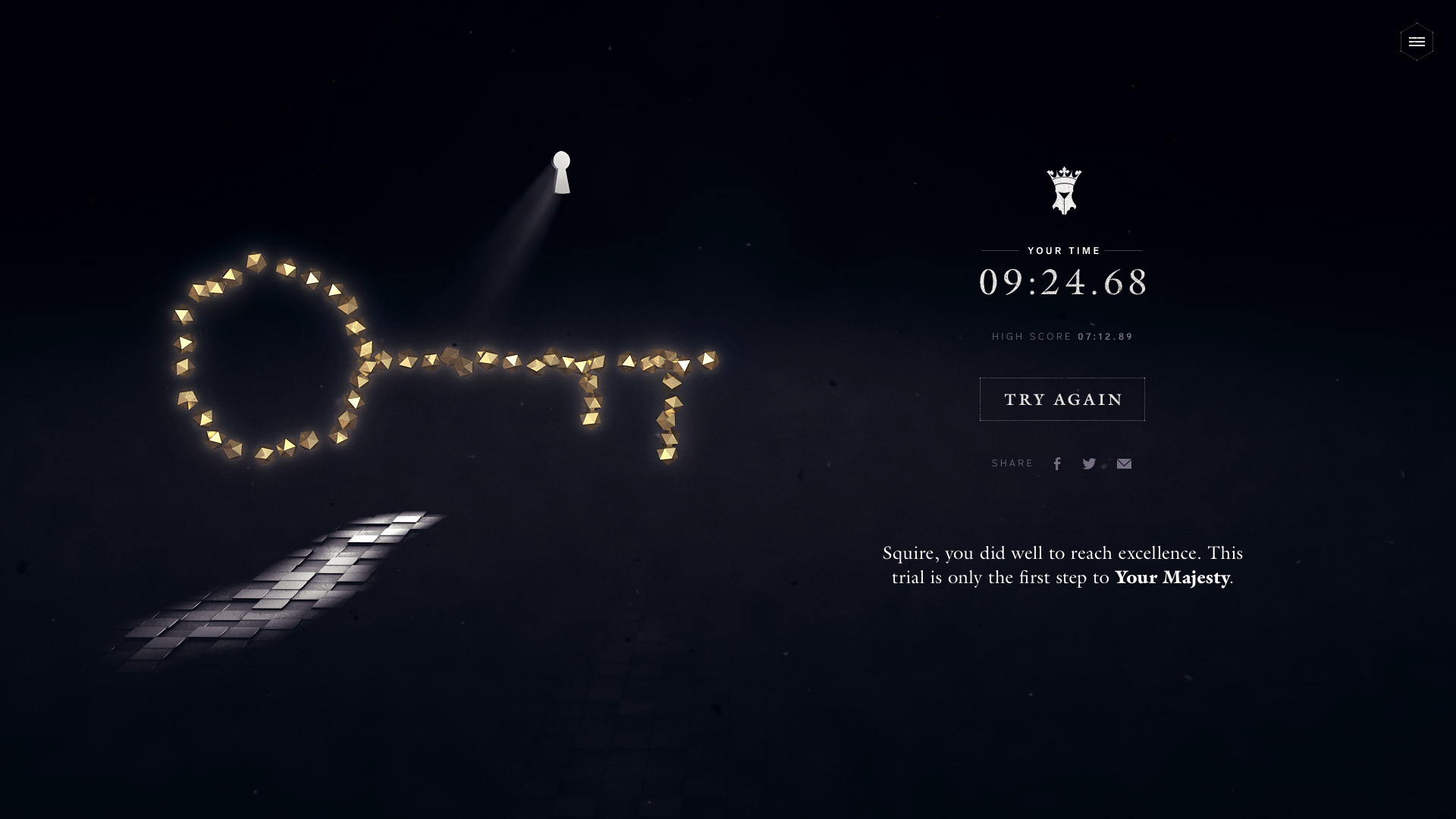
The Cavalier platform plays on the metaphor of historical challenges, in which you have to reach excellence in order to rise a knight. In the game design we looked for an aesthetic that is very polished and well crafted. You start in a dark mystical scary forest that you have to ride through to reach the castle, this little light spot in the distance, aka Your Majesty.
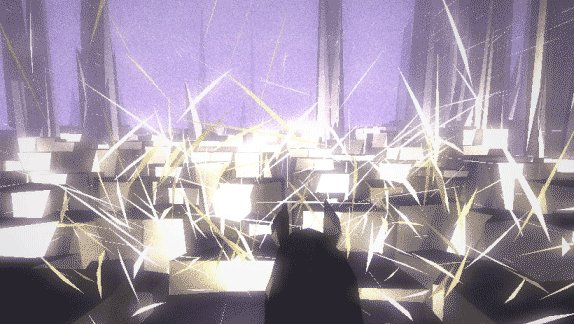
You (the knight) and your horse, dressed in heavy metal armor, charging through the dirt, dodging trees and branches, demanding the best from yourself, not just challenging the forest and your goal, but also your inner thoughts and fears.












For the logo animations we used a mix of elegant and technical styles, tightly tied to the Your Majesty brand. These animations were created in After Effects and then exported as SVG animations using the bodymovin plugin. SVG animations help to keep file sizes down, browser performance up and they can be used for both regular and retina screens.
The main buttons and page transitions are using smoke like transitions to tie in with the mystery of the scene, and was on its own another technical challenge.














After we figured out the game narrative, I challenged myself to learn Cinema 4D and create a couple style frames. Using styleframes helped us to create a base for our WebGL developers and get a sense for the look and feel we wanted to go for.










To promote the game I created a matte painting as a poster and we made a fully 3D animated trailer. All of these elements were made in-house.
The trailer has a similar dark atmosphere as the game start screen. Preparing for battle, creating tension and mystery with close crops of the horse. We didn't want to show too much, so there’s something left to imagine for the user.






The 3D sound design, which we made in collaboration with Studio Takt, is a big part of the full experience. In the beginning the sound and music go from very mysterious, dark and empty, to more intense, and pushy. And when you are done riding, the music becomes euphoric.
The sounds and music contain a mix of modern influences and medieval times. During the gameplay the sound design provides feedback when certain actions appear, like picking up a gold nugget, hitting a tree, correctly speeding up by hitting the space bar, or even notifying the user when they are running on the left or right side of the game by balancing the sound effects on the left and right audio channels. This gives it a true 3D immersive experience.
To top things off we hired a voice actor to introduce you to the concept of Cavalier and congratulate you at the end with your score results.
CREATIVE DIRECTION
Jens Karlsson, Alvin Groen
ART DIRECTION
Alvin Groen
TECHNICAL DIRECTION
Tore Holmberg
PRODUCTION
Maree Frakes
DESIGN
Alvin Groen
MOTION
Jonathan Kinnander, Alvin Groen
DEVELOPMENT
Szenia Zadvornykh, Ruud Luijten
SOUND & MUSIC
Studio Takt
VOICE ACTING
David Seys
COPYWRITING
Karen Sulkis
RECOGNITION
Awwwards – Experimental / Innovation Site of the Year, 2016
Awwwards – Site of the Month Nominee, May, 2016
Awwwards – Site of the Day, May 2, 2016
W3 Awards – Silver, Experimental, 2016
The FWA & Adobe – The Cutting Edge Award, June 13, 2016
The FWA – Site of the Month Nominee, May 2016
The FWA – Site of the Day, May 12, 2016
CSS Design Awards – Site of the Year, 2016, Best Game Site / Interactive
CSS Design Awards – Site of the Day, April 24, 2016
Creativity International Awards – Platinum, 2017, Web Games & Entertainment
Creativity International Awards – Silver, 2017, Self Promotion
Communicator Awards – Award of Excellence, 2017, Websites - Self Promotion
Communicator Awards – Award of Excellence, 2017, Websites - Branding
CSS Design Awards – Greatest Cl/cks 2010-2016 Book
Awwwards – Brain Food! Volume 2: Winners of the year 2016
Awwwards – 365 best websites around the world 2016 book
The FWA – Insights... Cavalier: Conqueror of Excellence
Featured in IdN Magazine v23n4: Interactive Media and Installation — UX and UI
Creativity Online – Cavalier: Conqueror of Excellence
Featured on pixijs.com
Adformatie.nl – FWA Highlights #13